组件使用示例
下面以两个常见效果进行展示视图语组件的调用,详细见:
例:节点列表(栏目列表)
1. 页面的效果图

2. 静态HTML代码
分析效果图,输出 静态HTML 代码。
<div class="box">
<div class="hd">
<a class="more" href="/zwgk/fdzdgknr/zdlyxxgk" title="更多>>">更多>></a>
<h3><a href="/zwgk/fdzdgknr/zdlyxxgk" title="重点领域信息公开">重点领域信息公开</a></h3>
</div>
<div class="bd">
<ul class="node-list">
<li class="li1 first">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/gtkjgh" title="国土空间规划">国土空间规划</a>
</li>
<li class="li2">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/zdjsxm" title="重大建设项目">重大建设项目</a>
</li>
<li class="li3">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/ggzyjy" title="公共资源交易">公共资源交易</a>
</li>
<li class="li4">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/czyjs" title="财政预决算">财政预决算</a>
</li>
<li class="li5">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/aqsc" title="安全生产">安全生产</a>
</li>
<li class="li6">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/ssgl" title="税收管理">税收管理</a>
</li>
<li class="li7">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/zdbc" title="征地补偿">征地补偿</a>
</li>
<li class="li8">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/gytdsfwzs" title="国有土地上房屋征收">国有土地上房屋征收</a>
</li>
<li class="li9 last">
<a class="tit" href="/zwgk/fdzdgknr/zdlyxxgk/bzxzf" title="保障性住房">保障性住房</a>
</li>
</ul>
</div>
</div>
3. 替换组件分析
第一步:从图示和静态代码我们可以得知实现包含的结构内容:
- 更多链接
- 含链接的父节点名称
- 子节点列表(列表含有链接)

第二步: 替换组件时则考虑分别进行替换:
地址待定,需修改;
- 更多连接使用:方法调用
@Power.Url.NodeUrl() - 含链接的父节点名称使用:方法调用
@Power.Url.NodeUrl() - li元素的子节点列表使用:节点类-节点列表组件
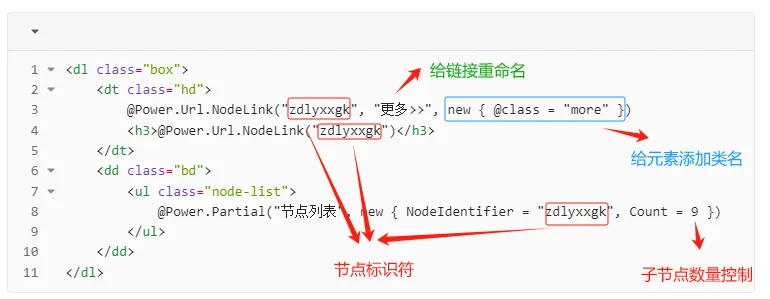
4. 替换对应的组件代码
针对对应调用的区域,使用对应的组件调用。
<dl class="box">
<dt class="hd">
@Power.Url.NodeLink("zdlyxxgk", "更多>>", new { @class = "more" })
<h3>@Power.Url.NodeLink("zdlyxxgk")</h3>
</dt>
<dd class="bd">
<ul class="node-list">
@Power.Partial("节点列表", new { NodeIdentifier = "zdlyxxgk", Count = 9 })
</ul>
</dd>
</dl>

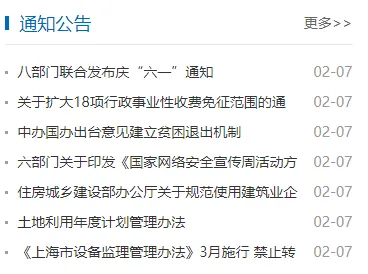
例:文章列表
1. 页面的效果图

2. 静态HTML代码
<!-- 通知公告 S -->
<div class="box" id="box-notice">
<div class="hd">
<a class="more" href="/xwzx/tzgg" title="更多>>">更多>></a>
<h3><i></i><a href="/xwzx/tzgg" title="通知公告">通知公告</a></h3>
</div>
<div class="bd">
<ul class="infoList">
<li class="first">
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_41" target="_blank" rel="noopener noreferrer">八部门联合发布庆“六一”通知</a>
</li>
<li>
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_46" target="_blank" rel="noopener noreferrer">关于扩大18项行政事业性收费免征范围的通知</a>
</li>
<li>
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_45" target="_blank" rel="noopener noreferrer">中办国办出台意见建立贫困退出机制</a>
</li>
<li>
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_42" target="_blank" rel="noopener noreferrer">六部门关于印发《国家网络安全宣传周活动方案》的通知</a>
</li>
<li>
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_43" target="_blank" rel="noopener noreferrer">住房城乡建设部办公厅关于规范使用建筑业企业资质证书的通知</a>
</li>
<li>
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_38" target="_blank" rel="noopener noreferrer">土地利用年度计划管理办法</a>
</li>
<li class="last">
<span class="date">02-07</span>
<a href="/xwzx/tzgg/content_201" target="_blank" rel="noopener noreferrer">《上海市设备监理管理办法》3月施行 禁止转让、分包</a>
</li>
</ul>
</div>
</div>
3. 替换组件分析
1、从图示和静态代码我们可以得知实现包含的内容有:更多链接、父节点名称+链接、文章信息列表

2、我们从内容出发分别对其进行替换。
- 多链接、含链接的父节点名称都可以使用:方法调用 @Power.Url.NodeUrl()
- 文章信息列表我们可以使用:内容模型类-文章类别-文章标题列表 组件,其中我们需要控制的有:输出的信息条数(Count):7条,每条信息的日期格式(DateFormat):月-日,每条信息的内容长度(TitleLength)。 将文章列表的静态HTML代码中所要转换为网站数据的内容,改为系统的组件,更改后的代码如下:
4. 替换组件代码演示
<!-- 通知公告 S -->
<div class="box" id="box-notice">
<div class="hd">
@Power.Url.NodeLink("tzgg", "更多>>", new { @class = "more" })
<h3><i></i>@Power.Url.NodeLink("tzgg")</h3>
</div>
<div class="bd">
<ul class="infoList">
@Power.ArticleList("文章标题列表", new {Node = "tzgg", Count = 7, TitleLength = 46, ShowDate = true, DateFormat = "MM-dd", RefNode = true })
</ul>
</div>
</div>
