广告类
使用后台广告功能,可以实现多种灵活且多样化的展示效果,满足不同场景的广告展示需求。
广告版位-固定.cshtml
组件路径
/Views/_Common/Shared/广告版位-固定.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
| isWholeStationGroup | 是否使用全站群通用广告 | Boolean | Boolean | False | 若设置为 true,则从全站群通用广告中获取广告内容,否则仅从当前站点获取。 |
调用示例
- 代码:
@Power.Partial("广告版位-固定", new { id = 5, isWholeStationGroup = true })
说明: 该代码调用固定广告版位组件,展示 ID 为 5 的广告版位内容,并启用全站群通用广告功能。适用于需要在页面固定位置展示广告的场景,如侧边栏广告、底部广告等。
效果图:

广告版位-焦点图.cshtml
组件路径
/Views/_Common/Shared/广告版位-焦点图.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
| TitleLength | 标题长度 | Int32 | Integer | 50 | 广告标题截断长度(按字符计算),超长部分自动添加省略号(...)。 |
| ContentLength | 简介长度 | Int32 | Integer | 200 | 广告简介截断长度(按字符计算),超长部分自动添加省略号(...)。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 400 | 广告图片渲染宽度(像素单位),设置为 0 时按原始比例自适应。 |
| ImageHeight | 图片高度 | Int32 | Integer | 300 | 广告图片渲染高度(像素单位),建议与 ImageWidth 组合使用保持比例。 |
| PicTitle | 图片标题切换 | Boolean | Boolean | False | 若设置为 true,则允许通过图片切换广告标题。 |
| ShowNumMoreThan | 显示导航条件 | Int32 | Integer | 0 | 当广告内容数量大于该值时,显示导航按钮。 |
| AdvertisementSpaceTitle | 广告版位标题 | String | Text | 无 | 自定义广告版位的标题,显示在广告内容上方。 |
调用示例
- 代码:
<div id="focusPic" class="focusBox">
@Power.Partial("广告版位-焦点图", new { Count = 5, Id = 1, TitleLength = 60, PicTitle = false, ImageWidth = 1200, ImageHeight = 460 })
</div>
说明: 该代码调用焦点图广告版位组件,展示 ID 为 1 的广告版位内容,配置参数包括:标题截断至60字符、图片尺寸固定为1200×460像素、禁用图片标题切换功能。适用于首页或频道页的焦点图轮播广告场景。
效果图:

广告版位-背景焦点图.cshtml
组件路径
/Views/_Common/Shared/广告版位-背景焦点图.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
| TitleLength | 标题长度 | Int32 | Integer | 50 | 广告标题截断长度(按字符计算),超长部分自动添加省略号(...)。 |
| ContentLength | 简介长度 | Int32 | Integer | 200 | 广告简介截断长度(按字符计算),超长部分自动添加省略号(...)。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 400 | 广告图片渲染宽度(像素单位),设置为 0 时按原始比例自适应。 |
| ImageHeight | 图片高度 | Int32 | Integer | 300 | 广告图片渲染高度(像素单位),建议与 ImageWidth 组合使用保持比例。 |
| PicTitle | 图片标题切换 | Boolean | Boolean | False | 若设置为 true,则允许通过图片切换广告标题。 |
| ShowNumMoreThan | 显示导航条件 | Int32 | Integer | 0 | 当广告内容数量大于该值时,显示导航按钮。 |
| AdvertisementSpaceTitle | 广告版位标题 | String | Text | 无 | 自定义广告版位的标题,显示在广告内容上方。 |
调用示例
- 代码:
<div id="banner" class="banner">
@Power.Partial("广告版位-背景焦点图", new { ImageWidth = 1920, ImageHeight = 800, Id = 2 })
</div>
说明: 该代码调用背景焦点图广告版位组件,展示 ID 为 2 的广告版位内容,图片尺寸固定为1920×800像素。适用于全屏背景广告或横幅广告场景。
效果图:

广告版位-图片列表.cshtml
组件路径
/Views/_Common/Shared/广告版位-图片列表.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
调用示例
- 代码:
<ul class="specialList">
@Power.Partial("广告版位-图片列表", new { Id = 1 })
</ul>
说明: 该代码调用图片列表广告版位组件,展示 ID 为 1 的广告版位内容。适用于需要以图片列表形式展示广告的场景,如合作伙伴展示、推荐广告等。
效果图:

广告版位-弹出.cshtml
组件路径
/Views/_Common/Shared/广告版位-弹出.cshtml
组件参数
组件无参数
调用示例
- 代码:
@Power.Partial("广告版位-弹出")
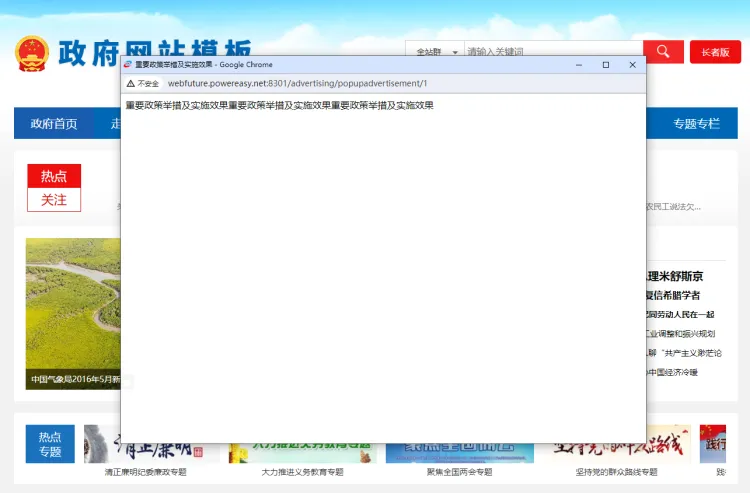
说明: 该代码调用弹出广告版位组件,展示配置好的弹出广告内容。适用于需要弹出窗口展示广告的场景,如首页弹窗广告。
效果图:

广告版位-漂浮.cshtml
组件路径
/Views/_Common/Shared/广告版位-漂浮.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
| isWholeStationGroup | 是否使用全站群通用广告 | Boolean | Boolean | False | 若设置为 true,则从全站群通用广告中获取广告内容,否则仅从当前站点获取。 |
| firstAdvertisement | 是否显示首张广告 | Boolean | Boolean | True | 若设置为 true,则默认显示第一张广告内容。 |
调用示例
- 代码:
@Power.Partial("广告版位-漂浮", new { id = 6, isWholeStationGroup = true })
说明: 该代码调用漂浮广告版位组件,展示 ID 为 6 的广告版位内容,并启用全站群通用广告功能。适用于需要在页面漂浮展示广告的场景,如悬浮广告、侧边漂浮广告等。
效果图:

广告版位-随机漂浮.cshtml
组件路径
/Views/_Common/Shared/广告版位-随机漂浮.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| id | 版位Id | Int32 | Integer | 无 | 广告版位的唯一标识符,用于指定要展示的广告版位。 |
| advcookie | 使用cookie记录关闭状态 | Boolean | Boolean | False | 若设置为 true,则通过 cookie 记录用户关闭广告的状态,避免重复展示。 |
调用示例
- 代码:
@Power.Partial("广告版位-随机漂浮", new { Id = 3 })
说明: 该代码调用随机漂浮广告版位组件,展示 ID 为 3 的广告版位内容。适用于需要随机漂浮展示广告的场景,如页面随机位置漂浮广告。
效果图:

