模板方案打包要求
需要使用模板打包工具(TemplatePackagingTools)打包的模板,在制作时需要符合以下要求。
附件目录的要求
站点附件的路径必须在相应的站点标识符下:\wwwroot\upload\{站点标识符}\...。

注意
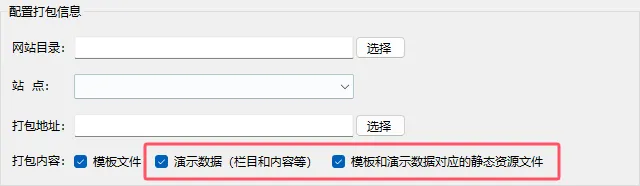
使用打包工具打包站点,打包内容包含演示数据和模板和演示数据对应的静态资源文件时,演示数据的里的图片、视频等附件路径必须在当前站点的附件目录下,否则附件无法被打包成功。
- 示例:主站(站点标识符:main)
正确的附件路径应:/upload/main/...,见下:
<p>
<img src="/upload/main/contentmanage/article/image/2ed72bda66de421682e260f98aced7c5.png"/>
</p>
注意
出现以下非当前站点标识符目录的路径时,附件不会被打包:
/upload/demo/...-- 出现/demo/路径,一般是产品默认的演示数据,此附件不会被打包。/upload/History/...-- 出现/History/路径,一般是通过数据迁移工具过来的数据,此附件不会被打包,需要手动把旧站的附件拷贝的新站点相应的目录。/upload/lhz/...-- 出现其他站点标识符的路径,可能是从其他站点推送过来的数据,或者是跨站点移动过来的数据,此附件不会被打包。
风格文件引用路径的要求
模板上所引用的css、js等内容,如果涉及到当前站点目录,文件路径不能静态写死,需要用this.Context.GetCurrentSite().Identifier方法动态读取当前站点标识符。(_common目录除外)
- css文件引用:
<link href="~/content/@(this.Context.GetCurrentSite().Identifier)/base/css/default.css" asp-append-version="true" rel="stylesheet" type="text/css" />
- js文件引用:
<script src="~/content/@(this.Context.GetCurrentSite().Identifier)/base/js/index.js" asp-append-version="true"></script>
- 图片文件引用:
<img src="/content/@(this.Context.GetCurrentSite().Identifier)/base/img/pic.jpg" />
布局页引用路径的要求
如果需要引用当前站点下的布局页视图,涉及到当前站点目录,布局页视图路径不能静态写死,需要用this.Context.GetCurrentSite().Identifier方法动态读取当前站点标识符。
- 正确示例:
@{
Layout = $"~/Views/{this.Context.GetCurrentSite().Identifier}/Layout/公共布局页.cshtml";
}
- 错误示例:
@{
Layout = "/Views/main/Layout/公共布局页.cshtml";
}
广告版位指定的要求
由于打包方案包导入后,导入后的广告版位ID不一定跟打包站点广告版位ID一致,无法通过广告标签的id参数来指定版位,需要改为使用 AdvertisementSpaceTitle 指定广告版位。
- 正确示例:
<!--indBanner S-->
<div id="indBanner" class="indBanner">
@Power.Partial("广告版位-焦点图",new{ImageWidth=1600, ImageHeight=500, AdvertisementSpaceTitle="首页大图轮播"})
</div>
- 错误示例:不能使用
id指定广告版位
<!--indBanner S-->
<div id="indBanner" class="indBanner">
@Power.Partial("广告版位-焦点图",new{ImageWidth=1600, ImageHeight=500, id=1})
</div>
