图片模型
@Power.PhotoList() 是一个用于调用 “图片” 类型内容列表的常用组件。它广泛应用于展示图片类内容,能够支持按不同的筛选条件(如节点、数量、标题长度、日期格式等)展示图片列表。该模型适用于新闻图片集、专题图文、图片展示等多种场景,能够通过设置不同的参数来满足各种展示需求。
图片列表.cshtml
组件路径
/Views/_Common/Shared/图片列表.cshtml
数据参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Count | 显示条数 | Int32 | Integer | 10 | 列表显示的内容数量。若启用分页(Paging=true),此参数表示每页条数 |
| Node | 节点筛选 | String | Text | Null | 支持传递节点标识符(如 "news")、节点实体或节点ID(如 "[1,2]"),多值用逗号分隔。示例:Node = "tpxw,spxw" 表示同时获取“图片新闻”和“视频新闻”节点下内容。 |
| Paging | 分页开关 | Boolean | Boolean | false | 启用后需配合通用分页组件生成页码 |
| Tag | 标签筛选 | String | Text | Null | 按标签筛选,多值用逗号分隔(如 "热门,推荐") |
| keyword | 关键词搜索 | String | Text | Null | 按关键词模糊匹配标题内容。 |
| DateRange | 日期范围 | String | Text | Null | 动态时间筛选,支持 1d(1天)、1w(1周)、1m(1月)、1y(1年)。示例:DateRange = "2w" 表示最近两周内的内容。 |
| IncludeChildNodes | 包含子节点 | Boolean | Boolean | true | 是否包含当前节点的子节点内容。例如,若 Node = "news",启用后会同时筛选“news”及其所有子节点(如“news/domestic”)。 |
| Illustrated | 封面过滤 | Boolean | Boolean | false | 仅筛选带封面图片的内容 |
| RefNode | 引用节点 | Boolean | Boolean | false | 是否包含通过“引用节点”关联的内容 |
| ActualContentOnly | 实内容过滤 | Boolean | Boolean | false | 是否排除虚内容,仅显示实内容。 |
| ExtendField | 扩展字段 | Boolean | Boolean | false | 是否注入扩展字段数据 |
| Sort | 排序字段 | String | Text | "Priority,PublishTime" | 排序字段,支持多字段逗号分隔。常用字段:Priority(优先级)、PublishTime(发布时间)、Hits(点击数)。需与 SortOrder 一一对应。 |
| SortOrder | 排序类型 | String | Text | "Desc,Desc" | 排序方向,支持多字段逗号分隔。Asc 为升序,Desc 为降序,与 Sort 一一对应 |
| Interval | 间隔行数 | Int32 | Integer | 0 | 每隔指定行数插入分隔符(如间隔2行,则第3、6、9...行显示分隔样式)。 |
| HighRank | 高排名行数 | Int32 | Integer | 0 | 高亮显示前N行(如置顶),通常配合CSS样式实现。 |
| Split | 分隔行数 | Int32 | Integer | 0 | 将列表按指定行数分组(如每5行为一组,用于分栏布局)。 |
显示参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| TitleLength | 标题长度 | Int32 | Integer | 50 | 控制标题显示的最大字符数(中文按2字符计算),超长部分自动截断并添加省略号(...) |
| ImageWidth | 图片宽度 | Int32 | Integer | 320 | 封面图渲染宽度(像素单位),设置为 0 时按原始比例自适应,建议与高度组合使用保持比例 |
| ImageHeight | 图片高度 | Int32 | Integer | 240 | 封面图渲染高度(像素单位),设置为 0 时按原始比例自适应 |
| ShowLinkTip | 是否显示链接提示 | Boolean | Boolean | True | 控制鼠标悬停链接时是否显示悬浮提示(通常显示标题或自定义提示内容) |
| LinkBlankTarget | 是否新窗口打开 | Boolean | Boolean | False | 统一控制所有文章链接的打开方式,True 时强制在新标签页打开(target="_blank") |
调用示例
- 代码:
<ul class="picList">
@Power.PhotoList("图片列表", new { Count = 6, Node = "xwtp", TitleLength = 90, ImageWidth = 320, ImageHeight = 240 })
</ul>
说明: 通过图片模型组件生成图片列表,取"xwtp"栏目6条数据,标题截断长度扩展为90字符,图片尺寸固定为320x240像素,需配套CSS样式且栏目代码需替换为实际值。
效果图:

图片标题列表.cshtml
组件路径
/Views/_Common/Shared/图片标题列表.cshtml
数据参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Count | 显示条数 | Int32 | Integer | 10 | 列表显示的内容数量。若启用分页(Paging=true),此参数表示每页条数 |
| Node | 节点筛选 | String | Text | Null | 支持传递节点标识符(如 "news")、节点实体或节点ID(如 "[1,2]"),多值用逗号分隔。示例:Node = "tpxw,spxw" 表示同时获取“图片新闻”和“视频新闻”节点下内容。 |
| Paging | 分页开关 | Boolean | Boolean | false | 启用后需配合通用分页组件生成页码 |
| Tag | 标签筛选 | String | Text | Null | 按标签筛选,多值用逗号分隔(如 "热门,推荐") |
| keyword | 关键词搜索 | String | Text | Null | 按关键词模糊匹配标题内容。 |
| DateRange | 日期范围 | String | Text | Null | 动态时间筛选,支持 1d(1天)、1w(1周)、1m(1月)、1y(1年)。示例:DateRange = "2w" 表示最近两周内的内容。 |
| IncludeChildNodes | 包含子节点 | Boolean | Boolean | true | 是否包含当前节点的子节点内容。例如,若 Node = "news",启用后会同时筛选“news”及其所有子节点(如“news/domestic”)。 |
| Illustrated | 封面过滤 | Boolean | Boolean | false | 仅筛选带封面图片的内容 |
| RefNode | 引用节点 | Boolean | Boolean | false | 是否包含通过“引用节点”关联的内容 |
| ActualContentOnly | 实内容过滤 | Boolean | Boolean | false | 是否排除虚内容,仅显示实内容。 |
| ExtendField | 扩展字段 | Boolean | Boolean | false | 是否注入扩展字段数据 |
| Sort | 排序字段 | String | Text | "Priority,PublishTime" | 排序字段,支持多字段逗号分隔。常用字段:Priority(优先级)、PublishTime(发布时间)、Hits(点击数)。需与 SortOrder 一一对应。 |
| SortOrder | 排序类型 | String | Text | "Desc,Desc" | 排序方向,支持多字段逗号分隔。Asc 为升序,Desc 为降序,与 Sort 一一对应 |
| Interval | 间隔行数 | Int32 | Integer | 0 | 每隔指定行数插入分隔符(如间隔2行,则第3、6、9...行显示分隔样式)。 |
| HighRank | 高排名行数 | Int32 | Integer | 0 | 高亮显示前N行(如置顶),通常配合CSS样式实现。 |
| Split | 分隔行数 | Int32 | Integer | 0 | 将列表按指定行数分组(如每5行为一组,用于分栏布局)。 |
显示参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| TitleLength | 标题长度 | Int32 | Integer | 50 | 标题截断长度(按字符计算),超长部分显示为省略号(...)。 |
| ShowNumber | 是否显示序号 | Boolean | Boolean | false | 为标题添加序号(如“01”)。 |
| NumberFormat | 序号格式 | String | Text | "00" | 序号格式,支持数字格式化字符串(如“00”显示为“01”,“000”显示为“001”)。 |
| ShowNode | 是否显示所属节点 | Boolean | Boolean | false | 在标题旁显示所属节点名称(如“[新闻] 文章标题”)。 |
| NodePrefix | 所属节点前插入字符 | String | ComboBox | [ | 节点名称前缀,可自定义符号(如改为 <新闻> 需设置 NodePrefix="<")。 |
| NodeSuffix | 所属节点后插入字符 | String | ComboBox | ] | 节点名称后缀,可自定义符号(如改为 <新闻> 需设置 NodeSuffix=">")。 |
| ShowDate | 是否显示发布时间 | Boolean | Boolean | true | 控制是否显示发布日期。 |
| DateFormat | 发布时间日期格式 | String | ComboBox | yyyy-MM-dd | 标准日期格式(如 "MM/dd")。 |
| ShowRelation | 是否显示相关内容 | Boolean | Boolean | false | 是否显示关联内容链接。 |
| RelationTagName | 相关内容标题 | String | Text | "相关内容" | 自定义关联内容区块标题。 |
| ShowHits | 是否显示点击数 | Boolean | Boolean | false | 显示文章访问量。 |
| HitsSuffix | 点击数后插入字符 | String | ComboBox | 空 | 点击数后追加文本(如设置为“次”,则显示为“1000次”)。 |
| ShowLinkTip | 是否显示链接提示 | Boolean | Boolean | true | 控制是否显示链接悬浮提示。 |
| HighlightDays | 高亮天数 | Int32 | Integer | 0 | 高亮最近N天内的文章(如 HighlightDays=3 会为3天内发布的文章添加高亮样式)。 |
| HighlightMinutes | 高亮分钟数 | Int32 | Integer | 0 | 高亮最近N分钟内发布的文章(如 HighlightMinutes=3 会为3分钟内发布的文章添加高亮样式)。 |
| LinkBlankTarget | 是否新窗口打开 | Boolean | Boolean | false | 控制链接是否在新窗口打开(target="_blank")。 |
调用示例
- 代码:
<ul class="infoList">
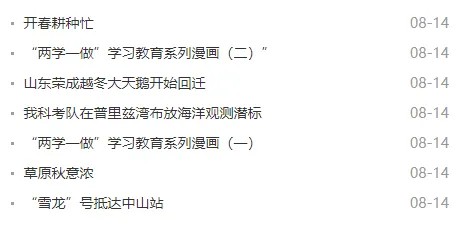
@Power.PhotoList("图片标题列表", new { Count = 7, Node = "tpxw", TitleLength = 54, DateFormat = "MM-dd" })
</ul>
说明: 该代码调用
图片标题列表组件,获取7条来自标识符为tpxw的节点内容,标题长度设置为54字符,发布日期格式化为MM-dd。生成的列表将按此配置显示图片标题,适用于展示新闻类图片列表。效果图:

图片图文列表.cshtml
组件路径
/Views/_Common/Shared/图片图文列表.cshtml
数据参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Count | 显示条数 | Int32 | Integer | 10 | 列表显示的内容数量。若启用分页(Paging=true),此参数表示每页条数 |
| Node | 节点筛选 | String | Text | Null | 支持传递节点标识符(如 "news")、节点实体或节点ID(如 "[1,2]"),多值用逗号分隔。示例:Node = "tpxw,spxw" 表示同时获取“图片新闻”和“视频新闻”节点下内容。 |
| Paging | 分页开关 | Boolean | Boolean | false | 启用后需配合通用分页组件生成页码 |
| Tag | 标签筛选 | String | Text | Null | 按标签筛选,多值用逗号分隔(如 "热门,推荐") |
| keyword | 关键词搜索 | String | Text | Null | 按关键词模糊匹配标题内容。 |
| DateRange | 日期范围 | String | Text | Null | 动态时间筛选,支持 1d(1天)、1w(1周)、1m(1月)、1y(1年)。示例:DateRange = "2w" 表示最近两周内的内容。 |
| IncludeChildNodes | 包含子节点 | Boolean | Boolean | true | 是否包含当前节点的子节点内容。例如,若 Node = "news",启用后会同时筛选“news”及其所有子节点(如“news/domestic”)。 |
| Illustrated | 封面过滤 | Boolean | Boolean | false | 仅筛选带封面图片的内容 |
| RefNode | 引用节点 | Boolean | Boolean | false | 是否包含通过“引用节点”关联的内容 |
| ActualContentOnly | 实内容过滤 | Boolean | Boolean | false | 是否排除虚内容,仅显示实内容。 |
| ExtendField | 扩展字段 | Boolean | Boolean | false | 是否注入扩展字段数据 |
| Sort | 排序字段 | String | Text | "Priority,PublishTime" | 排序字段,支持多字段逗号分隔。常用字段:Priority(优先级)、PublishTime(发布时间)、Hits(点击数)。需与 SortOrder 一一对应。 |
| SortOrder | 排序类型 | String | Text | "Desc,Desc" | 排序方向,支持多字段逗号分隔。Asc 为升序,Desc 为降序,与 Sort 一一对应 |
| Interval | 间隔行数 | Int32 | Integer | 0 | 每隔指定行数插入分隔符(如间隔2行,则第3、6、9...行显示分隔样式)。 |
| HighRank | 高排名行数 | Int32 | Integer | 0 | 高亮显示前N行(如置顶),通常配合CSS样式实现。 |
| Split | 分隔行数 | Int32 | Integer | 0 | 将列表按指定行数分组(如每5行为一组,用于分栏布局)。 |
显示参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| TitleLength | 标题长度 | Int32 | Integer | 50 | 控制标题显示的最大字符数(中文按2字符计算),超长部分自动截断并添加省略号(...)。 |
| ContentLength | 内容长度 | Int32 | Integer | 200 | 控制正文/简介的截断长度(按字符计算)。 |
| DisplayNodeName | 显示节点名称 | Boolean | Boolean | false | 在标题前显示所属节点名称,格式为 [节点名] 标题。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 200 | 封面图渲染宽度(像素单位),设置为 0 时按原始比例自适应。 |
| ImageHeight | 图片高度 | Int32 | Integer | 150 | 封面图渲染高度(像素单位),建议与 ImageWidth 组合使用保持比例(如 300x200)。 |
| DisplayDateTime | 显示日期格式 | String | ComboBox | 空 | 自定义日期显示格式(如 "yyyy-MM-dd HH:mm")。支持标准格式符(MM 月, dd 日, HH 24小时制等)。 |
| LinkBlankTarget | 是否新窗口打开 | Boolean | Boolean | false | 控制链接是否在新窗口打开(target="_blank")。 |
| IntroNewLine | 支持简介换行 | Boolean | Boolean | false | 控制简介内容中的换行符(\n)是否生效。 |
调用示例
- 代码
<ul class="twList">
@Power.PhotoList("图片图文列表", new { Node = "tpxw", Count = 3, TitleLength = 100, DisplayDateTime = "yyyy-MM-dd", ImageWidth = 200, ImageHeight = 150 })
</ul>
说明: 该代码调用
图片图文列表组件,从标识符为tpxw的节点中获取3条内容,标题长度设置为100字符,发布日期格式为yyyy-MM-dd,封面图宽度为200像素,高度为150像素。生成的图片图文列表将展示这些内容,适用于新闻或图片集类型的图文展示。效果图:

