节点类
节点类组件主要用于获取站点下节点的列表信息,适用于导航、列表、图文展示等多种场景。通过灵活的配置参数,可以满足不同页面布局的需求。
节点导航.cshtml
组件路径
\Views\_Common\Shared\节点导航.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| NodeIdentifier | 节点标识符 | String | Text | null | 指定节点的标识符,用于筛选特定节点下的子节点导航。 |
| Count | 输出数量 | Int32 | Integer | 99999 | 控制导航列表显示的节点数量。 |
| Depth | 输出层数 | Int32 | Integer | 2 | 控制导航列表显示的层级深度。 |
| CurrentDepth | 当前层数 | Int32 | Integer | 1 | 当前节点的层级深度,通常用于多级导航。 |
| CurrentNode | 当前节点 | Int32 | Integer | 0 | 当前节点的ID,用于高亮显示当前节点。 |
| IndexName | 首页名称 | String | Text | 网站首页 | 自定义首页的显示名称。 |
| Splitchar | 是否显示竖条间隔 | Boolean | Boolean | False | 控制导航项之间是否显示竖线分隔符。 |
| AppendItem | 首页插入内容 | String | Text | 空 | 在首页节点中插入自定义HTML内容。 |
| ClassName | 导航ID和类名 | String | Text | mainNav | 自定义导航容器的ID和类名。 |
| ExecuteJs | 是否执行JS | Boolean | Boolean | True | 控制是否启用导航特效的JavaScript代码。 |
| Effect | 下拉特效 | String | Text | fade | 导航下拉特效,支持 fade(淡入淡出)和 slide(上下伸展)。 |
| DelayTime | 特效延迟时间 | Int32 | Integer | 200 | 导航特效的延迟时间(毫秒)。 |
| RemoveOn | 移除on类名 | Boolean | Boolean | False | 控制鼠标移走时是否移除 li1 的 on1 类名。 |
| Type | 导航类型 | Int32 | Integer | 1 | 导航类型,默认值为1,可根据需求调整。 |
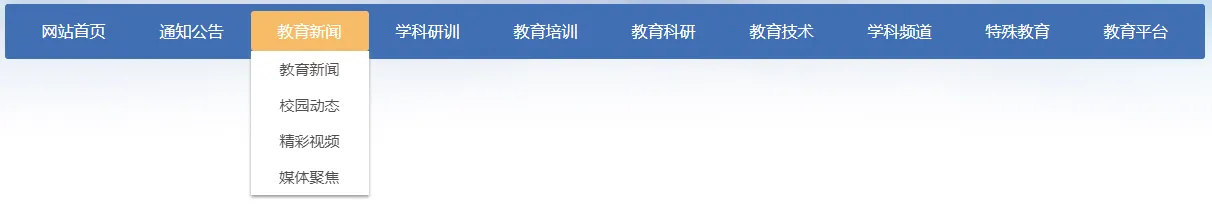
示例1:调用当前站点的导航
调用当前站点下9个一级节点及其二级节点。
- 效果图:

- 代码:
<nav class="topNav siteWidth">
@Power.Partial("节点导航", new { Count = 9, Depth = 2 })
</nav>
示例2:调用指定栏目下的节点导航
调用“两学一做”专题(节点标识符为 lxyz)的一级节点。
- 效果图:

- 代码:
<nav class="nav">
@Power.Partial("节点导航", new { NodeIdentifier = "lxyz", Count = 7, Depth = 1, IndexName = "专题首页", Splitchar = true })
</nav>
节点列表.cshtml
组件路径
\Views\_Common\Shared\节点列表.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| NodeIdentifier | 节点标识符 | String | Text | 空 | 指定节点的标识符,用于筛选特定节点下的子节点列表。 |
| Count | 列表条数 | Int32 | Integer | 99999 | 控制列表显示的节点数量。 |
| TitleLength | 标题长度 | Int32 | Integer | 50 | 控制节点标题的截断长度(按字符计算)。 |
| ShowPic | 是否显示图片 | Boolean | Boolean | False | 控制是否显示节点封面图片。 |
| ShowLi | 是否包含Li | Boolean | Boolean | True | 控制是否在列表项中包含 <li> 标签。 |
| ShowLinkTip | 是否显示链接提示 | Boolean | Boolean | True | 控制是否显示链接的悬浮提示。 |
| Splitchar | 是否显示竖条间隔 | Boolean | Boolean | False | 控制列表项之间是否显示竖线分隔符。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 200 | 封面图片的渲染宽度(像素单位)。 |
| ImageHeight | 图片高度 | Int32 | Integer | 150 | 封面图片的渲染高度(像素单位)。 |
| ShowArchived | 是否显示归档文字 | Boolean | Boolean | False | 控制是否显示归档节点的文字提示。 |
示例1:调用信息公开按钮组
调用政务公开(节点标识符为 zwgk)下的8个子节点。
- 效果图:

- 代码:
<ul class="xxgkIcons">
@Power.Partial("节点列表", new { NodeIdentifier = "zwgk", Count = 8 })
</ul>
示例2:节点专题图片列表
调用专题专栏(节点标识符为 ztzl)下的12个子节点,并显示封面图片。
- 效果图:

- 代码:
<ul class="specialList">
@Power.Partial("节点列表", new { Count = 12, NodeIdentifier = "ztzl", ShowPic = true, ImageWidth = 350, ImageHeight = 82 })
</ul>
示例3:网站底部相关节点列表
调用网站相关(节点标识符为 wzxg)下的子节点,数量不限。
- 效果图:

- 代码:
<div class="footNav">
@Power.Partial("节点列表", new { NodeIdentifier = "wzxg", ShowLi = false, Splitchar = true })
</div>
节点图文列表.cshtml
组件路径
\Views\_Common\Shared\节点图文列表.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| NodeIdentifier | 节点标识符 | String | Text | 空 | 指定节点的标识符,用于筛选特定节点下的子节点列表。 |
| Count | 列表条数 | Int32 | Integer | 99999 | 控制列表显示的节点数量。 |
| TitleLength | 标题长度 | Int32 | Integer | 50 | 控制节点标题的截断长度(按字符计算)。 |
| ContentLength | 内容长度 | Int32 | Integer | 200 | 控制节点描述信息的截断长度(按字符计算)。 |
| ShowPic | 是否显示图片 | Boolean | Boolean | False | 控制是否显示节点封面图片。 |
| ShowLi | 是否包含Li | Boolean | Boolean | True | 控制是否在列表项中包含 <li> 标签。 |
| ShowLinkTip | 是否显示链接提示 | Boolean | Boolean | True | 控制是否显示链接的悬浮提示。 |
| Splitchar | 是否显示竖条间隔 | Boolean | Boolean | False | 控制列表项之间是否显示竖线分隔符。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 200 | 封面图片的渲染宽度(像素单位)。 |
| ImageHeight | 图片高度 | Int32 | Integer | 150 | 封面图片的渲染高度(像素单位)。 |
| ShowArchived | 是否显示归档文字 | Boolean | Boolean | False | 控制是否显示归档节点的文字提示。 |
示例1:节点图文式列表
展示节点描述信息的图文列表。
- 效果图:

- 代码:
<ul class="picNodeList">
@Power.Partial("节点图文列表", new { Count = 40, NodeIdentifier = Model.Identifier, ShowPic = true, ImageWidth = 600, ImageHeight = 320, ContentLength = 240 })
</ul>
节点配置信息.cshtml
组件路径
\Views\_Common\Shared\节点配置信息.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| NodeIdentifier | 节点标识符 | String | Text | 空 | 指定节点的标识符,用于获取特定节点的配置信息。 |
| DisplayType | 显示类型 | Int32 | Integer | 10 | 控制显示内容类型:10 获取节点描述,11 获取节点图片。 |
| ContentLength | 内容长度 | Int32 | Integer | 0 | 控制节点描述信息的截断长度(按字符计算)。 |
| ImageWidth | 图片宽度 | Int32 | Integer | 200 | 封面图片的渲染宽度(像素单位)。 |
| ImageHeight | 图片高度 | Int32 | Integer | 150 | 封面图片的渲染高度(像素单位)。 |
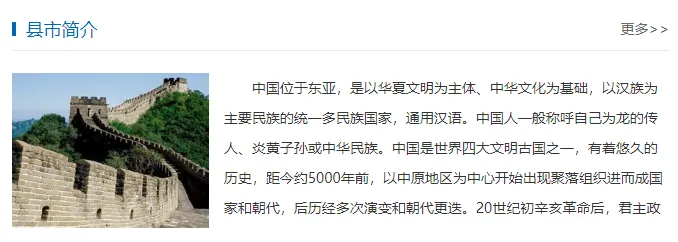
示例
- 效果图:

- 代码:
<div class="xsgkIntro">
<div class="pic">
@Power.Partial("节点配置信息", new { NodeIdentifier = "xsjj", DisplayType = 11, ImageWidth = 268, ImageHeight = 210 })
</div>
<div class="intro">
@Power.Partial("节点配置信息", new { NodeIdentifier = "xsjj", DisplayType = 10, ContentLength = 400 })
</div>
</div>
网站地图.cshtml
组件路径
\Views\_Common\Shared\网站地图.cshtml
组件参数
无组件参数
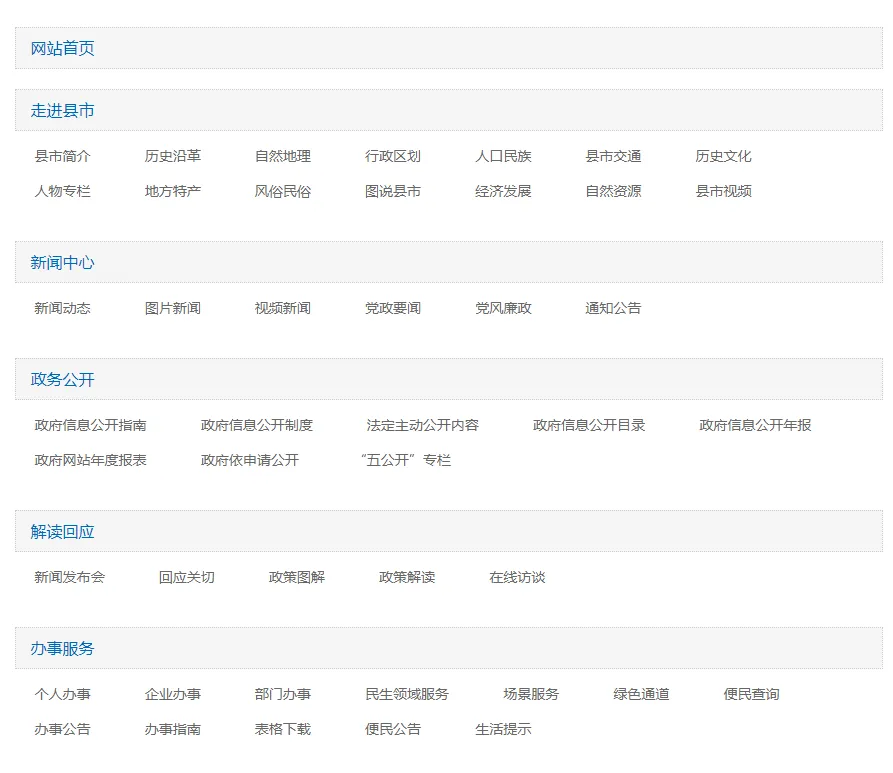
示例:网站地图
展示网站的地图导航。
- 效果图:

- 代码:
<ul class="siteMap">
@Power.Partial("网站地图")
</ul>
节点归档图标.cshtml
组件路径
\Views\_Common\Shared\节点配置信息.cshtml
组件参数
| 参数名 | 中文名 | 类型 | 控件类型 | 默认值 | 详细说明 |
|---|---|---|---|---|---|
| Node | 节点实体 | String | Text | 空 | 指定节点实体,用于获取归档图标信息。 |
示例:节点归档图标
展示节点的归档图标。
- 效果图:

- 代码:
@Power.Partial("节点归档图标", new { Node = Model })
