从 SiteAzure 系统迁移
注意事项
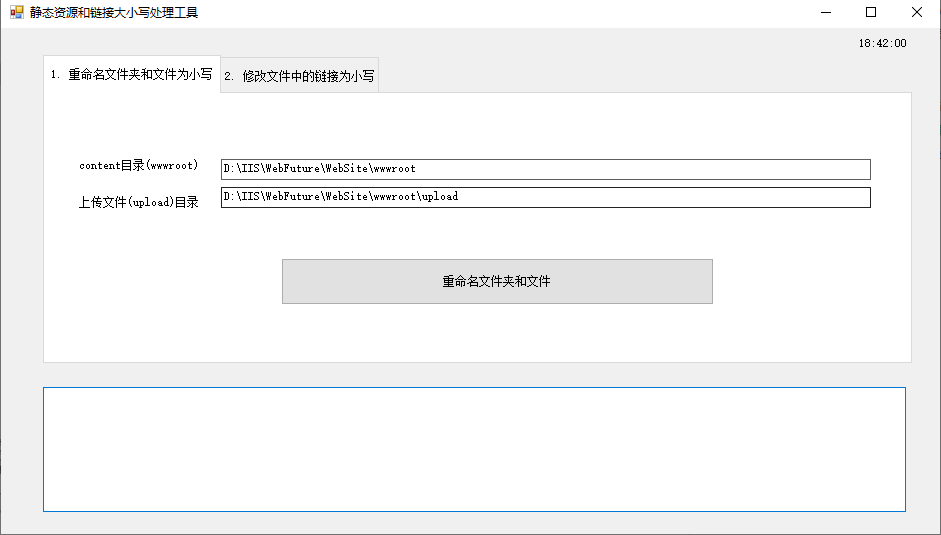
- 需要跑 静态资源和链接大小写转换工具,详情参考第6步;
- 升级工具不会处理
_Common目录; - **▲重要:**升级前先把SA3.3.2.0的Views, Views.Pad, Views.Phone、Content、Content.Pad、Content.Phone目录下的_Common、Web.config文件及目录移除,此步骤是为了保证_Common和Web.config必须是使用了WebFuture提供的文件,在以下详细过程中也有重复此步骤;
- _Common目录如无修改可直接使用WebFuture的覆盖,如有修改则需要手动比较修改过的文件,并替换WebFuture内同一文件;
- 视图工具需要安装 .net 5 以上才能正常运行;
- 视图工具无法处理的内容需要手动处理(主要是验证码部分),详见:《WebFuture 10.0.0.0 需手工处理的视图》。
详细升级流程
1、提取视图文件
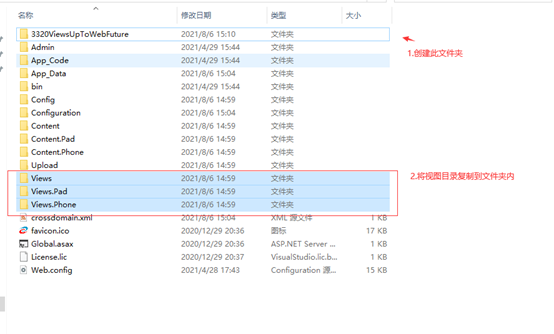
在SA文件夹内创建3320ViewsUpToWebFuture(也可以选择其他位置)文件夹,并把Views, Views.Pad, Views.Phone复制到3320ViewsUpToWebFuture内。

2、删除无须处理的文件
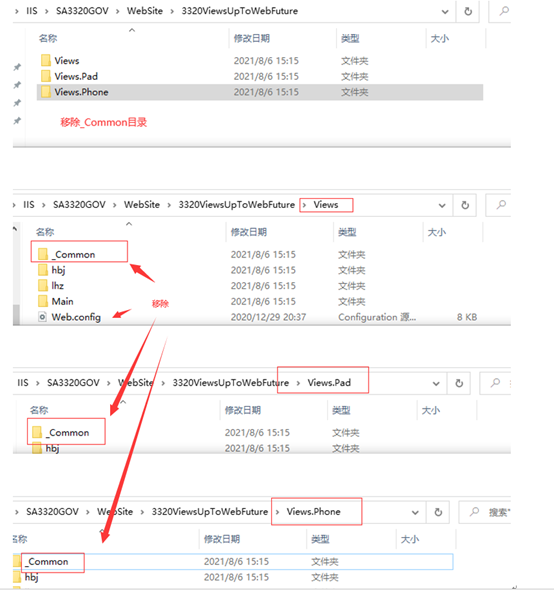
移除3320ViewsUpToWebFuture目录Views, Views.Pad, Views.Phone内的_Common、Web.config文件及文件夹删除。

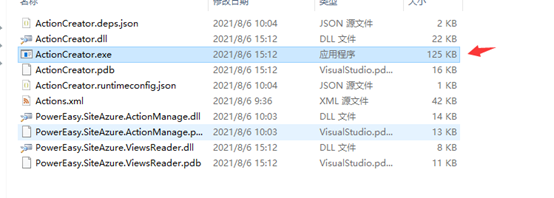
3、运行视图升级工具


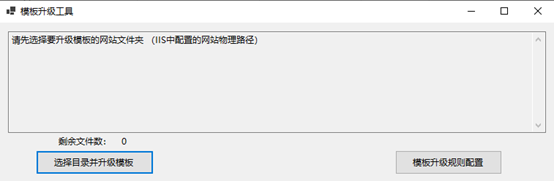
3.1 点击选择目录升级模板,选择3320ViewsUpToWebFuture目录

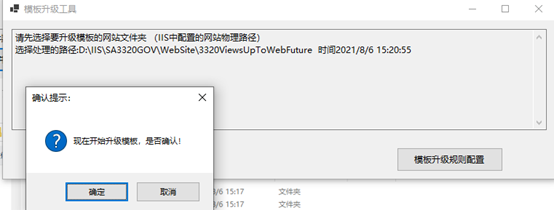
3.2 点击确定升级视图模板,然后等待升级完成


3.3 升级完成

4、删除默认视图
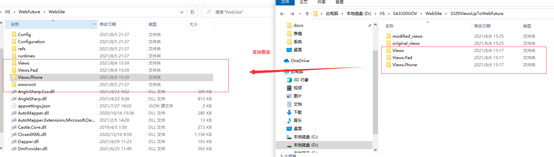
将WebFuture下的Views, Views.Pad, Views.Phone内除了_Common文件夹、_ViewImports.cshtml保留外,其他文件全部删除,以下是删除后剩余的文件。

5、覆盖视图文件
将3320ViewsUpToWebFuture下升级好的Views, Views.Pad, Views.Phone文件覆盖到WebFuture的根目录下。

6、转换附件大小写
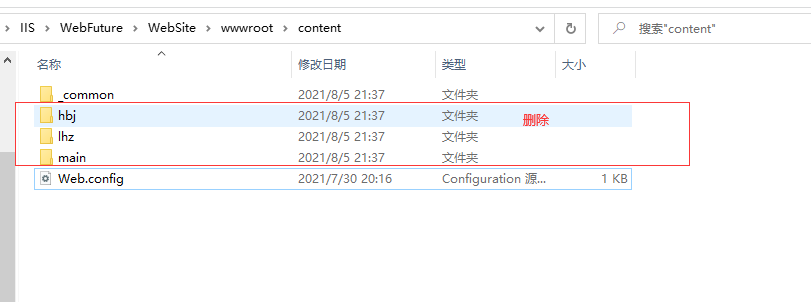
1)删除WebFuture目录下的/wwwroot/Content、Content.Pad、Content.Phone内的除_common、Web.config之外的全部文件

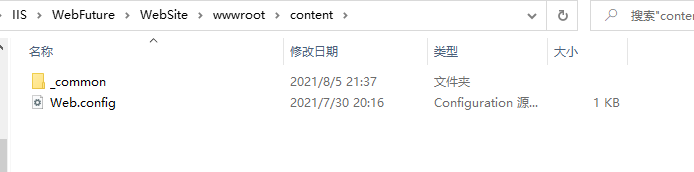
删除后

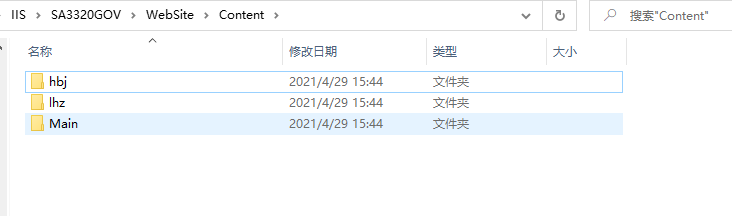
2)删除SA3320的Content、Content.Pad、Content.Phone内的_Common、Web.config文件
删除后的,此处只展示Content文件夹,Content.Pad、Content.Phone也需要同样处理。
删除后:

3)将文件SA3320的Content、Content.Pad、Content.Phone覆盖到WebFuture目录下的/wwwroot。

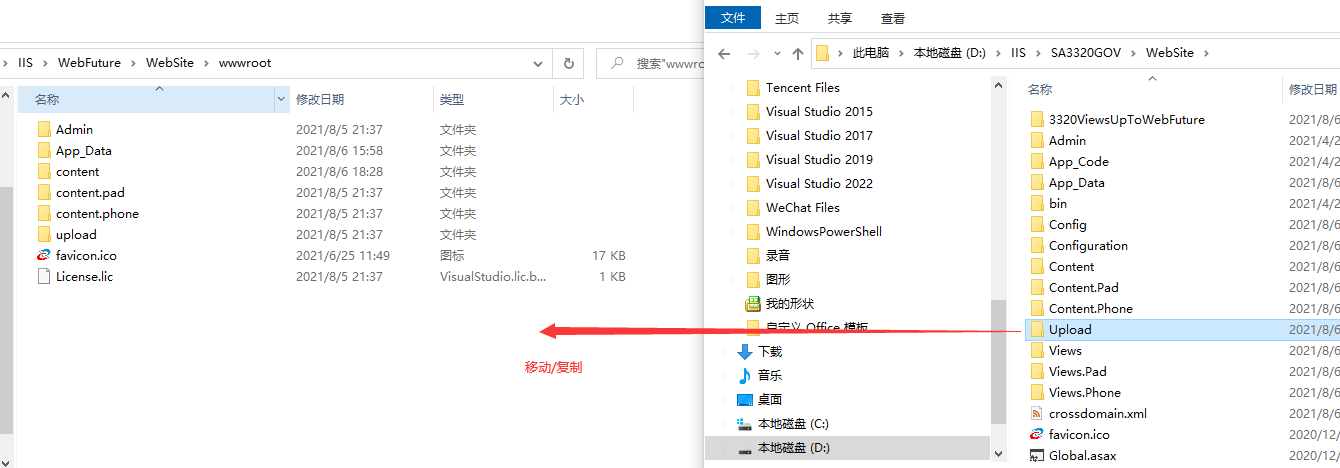
4)将SA3320的/upload/Web.config文件删除,然后将upload文件夹移动到WebFuture/wwwroot目录内与upload文件夹合并
注意:正式升级应该最后单独处理upload文件夹,此处为方便演示。

5)运行 静态资源和链接大小写处理工具


7、手工处理视图
根据《WebFuture 10.0.0.0 需手工处理的视图》手动修改WebFuture下的文件。
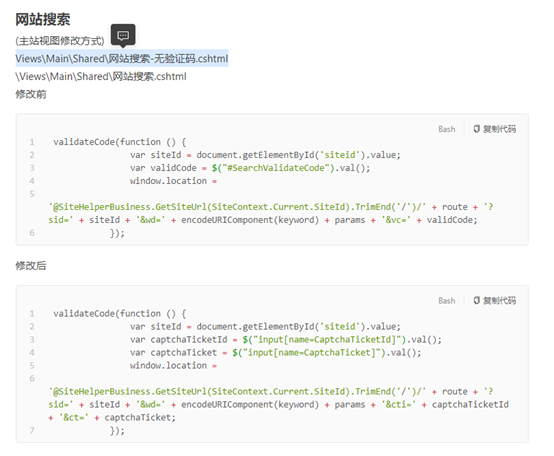
如:Views\Main\Shared\网站搜索-无验证码.cshtml

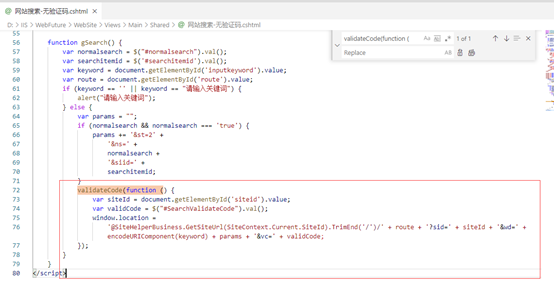
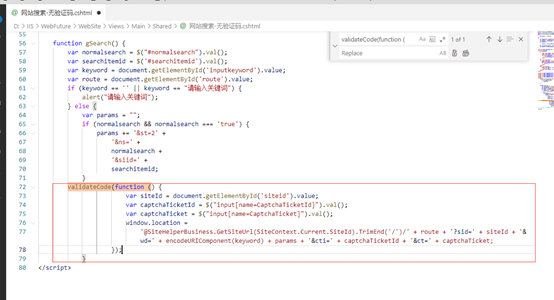
找到此文件中的代码,将修改前的代码修改为修改后的代码。

修改后

根据《WebFuture 10.0.0.0 需手工处理的视图》修改完相应的文件后,视图升级已经完成,现在可以部署站点了。
注意:如果SA自定义的验证码有问题也需要根据文档修改。
8、配置文件处理
将原SA下的Config配置文件覆盖WebFuture下的Config文件即可。
对于SA的Configuration内配置,需要参考WebFuture中Configuration的同名配置,根据具体将SA的配置Config格式转换为json格式,如果已有同名文件,根据具体修改其对应即可。
