模板组成和目录
模板目录
动易 WebFuture 系统安装后的模板目录结构如下(以政府版为例):
WebSite
├── Views (电脑版模板目录)
│ ├── _Common (公共模板和组件)
│ │ ├── ContentManage (内容模型)
│ │ │ ├── Article (文章模型)
│ │ │ │ ├── 文章-列表页.cshtml (列表页模板)
│ │ │ │ ├── 文章-内容页.cshtml (内容页模板)
│ │ │ │ └── ** (其他公共模板)
│ │ │ │
│ │ │ ├── Photo (图片模型)
│ │ │ ├── ** (其他模型)
│ │ │ ├── AuthoringCenter(创作中心)
│ │ │ ├── Layout (布局页)
│ │ │ └── Shared (组件)
│ │ │
│ │ ├── Layout (共用布局页)
│ │ │ ├── 公共布局页.cshtml (公共布局模板)
│ │ │ └── 基础布局页.cshtml (基础布局模板)
│ │ │
│ │ ├── Shared (共用组件)
│ │ ├── Base (基础页)
│ │ │
│ │ ├── CertificateManage (证书管理)
│ │ ├── Competition (网络知识竞赛)
│ │ ├── ContentScore (部门排行)
│ │ ├── CustomForm (在线表单)
│ │ ├── DataPublicity (数据公开)
│ │ ├── DepartmentManage (部门设置)
│ │ ├── FulltextSearch (全文检索)
│ │ ├── InfoPublicity (信息公开)
│ │ ├── Interaction (政民互动)
│ │ ├── LetterBox (便民咨询)
│ │ ├── Logging (日志)
│ │ ├── MessageManage (消息管理)
│ │ ├── OnlineInterview (在线访谈)
│ │ ├── Petition (信访)
│ │ ├── PressBriefing (新闻发布会)
│ │ ├── ProjectInfoPublicity (工程建设领域)
│ │ ├── ServiceHall (网上办事)
│ │ ├── StudyRecord (学习记录)
│ │ ├── StudyRecordManage (学习记录管理)
│ │ ├── Survey (问卷调查)
│ │ ├── UserManage (用户管理)
│ │ └── Voting (投票)
│ │
│ ├── _ViewImports.cshtml ()
│ ├── main (主站模板和组件)
│ │ ├── ContentManage (内容模型)
│ │ │ ├── Article (文章模型)
│ │ │ │ ├── 文章-列表页.cshtml (列表页模板)
│ │ │ │ ├── 文章-内容页.cshtml (内容页模板)
│ │ │ │ └── ** (其他模板)
│ │ │ ├── Photo (图片模型)
│ │ │ ├── FriendlyLink (友情链接模型)
│ │ │ ├── ** (其他模型)
│ │ │ └── Shared (组件)
│ │ │
│ │ ├── Home (首页)
│ │ │ ├── 网站首页.cshtml (网站首页模板)
│ │ │ ├── Layout (布局模板)
│ │ │ │ └── 首页布局页.cshtml (首页布局模板)
│ │ │ │
│ │ ├── Layout (公共布局模板)
│ │ │ └── 公共布局页.cshtml (公共布局模板)
│ │ ├── Shared (共用组件)
│ │ ├── ** (其他模块组件)
│ │ │
│ ├── hbj (子站标识符,子站模板和组件)
│ ├── ** (其他子站标识符,其他子站模板和组件)
│ │
├── Views.Pad (平板版模板目录)
├── Views.Phone (手机版模板目录)
├── Views.WebFree (长者版模板目录)
│ │
├── wwwroot (网站静态文件目录)
│ ├── content (电脑版样式目录,存放各站点图片、CSS、JS)
│ │ ├── _common (公共样式)
│ │ │ ├── base (基础公共样式)
│ │ │ ├── contentmanage (内容模型公共样式)
│ │ │ │ ├── css (CSS 样式目录)
│ │ │ │ │ ├── default.css (默认首页公共样式)
│ │ │ │ │ └── **.css (其他公共样式)
│ │ │ │ ├── img (CSS 图片)
│ │ │ │ └── js (js 文件)
│ │ │ ├── home (首页公共样式)
│ │ │ └── ** (其他公共样式)
│ │ │
│ │ ├── hbj (子站标识符,子站样式)
│ │ ├── ** (其他子站标识符,其他子站样式)
│ │ ├── main (主站样式)
│ │ │ ├── base (基础样式)
│ │ │ ├── contentmanage (内容模型样式)
│ │ │ ├── home (首页样式)
│ │ │ │ ├── css (CSS 样式)
│ │ │ │ │ └── index.css (首页 CSS 样式)
│ │ │ │ │
│ │ │ ├── interaction (互动)
│ │ │ ├── letterbox (便民咨询)
│ │ │ ├── petitionletter (信访)
│ │ │ └── ** (其他模块样式)
│ │ │
│ │ └── Web.config (子站配置文件)
│ │
│ ├── content.pad (平板版样式目录)
│ ├── content.phone (手机版样式目录)
│ ├── content.webfree (长者版样式目录)
│ │ ├──main
│ │ │ ├──base
│ │ │ │ ├──css
│ │ │ │ │ └──elderlyoriented.css (长者版 CSS 样式)
│
└── web.config (站点配置文件)
目录说明
Views 目录
Views 目录是公共模板、主站和各子站的模板文件和组件文件,其中:
- Views:电脑(PC)端的模板文件和组件文件
- Views.Pad:平板(PAD)端的模板文件和组件文件
- Views.Phone:手机(Phone)端的模板文件和组件文件
- Views.WebFree:长者版模板文件和组件文件
Content 目录
Content 目录是公共样式、主站和各子站的 CSS 样式、图片、JS 文件,其中:
- content:电脑(PC)端的 CSS 样式、图片、JS 文件
- content.pad:平板(PAD)端的 CSS 样式、图片、JS 文件
- content.phone:手机(Phone)端的 CSS 样式、图片、JS 文件
- content.webfree:长者版 CSS 样式、图片、JS 文件
_Common 目录
/Views/_Common(公共模板和组件目录):站群中可公共使用的模板文件和组件文件。wwwroot/content/_common(公共样式目录):站群中可公共使用的 CSS 样式、图片和 JS 文件。
公共模板或样式目录,在目录中的文件,一部分是站内公用且提供参考性的模板(如公开信息模型 InfoPublicity 中的模板文件);一部分是整个站点都可以公共指定使用的模板文件(如“文章评论列表页.cshtml”模板是所有文章模型的文章评论列表页都可以通用的模板)。
注意:对于_Common 目录的模板,在各子站或模块定制中需要进行定制修改时,建议复制一份放入本站的模板目录(如与_common 并级的 main、hbj 等站点目录)中再进行修改,以防止后期系统升级时覆盖 _Common 目录中的文件所做的修改。
main 目录
站点标识符为 main 的模板或样式目录,默认情况下主站站点标识符为 main 。
/Views/main(主站模板目录):主站所用的模板文件和组件文件。/wwwroot/content/main(主站样式目录):主站所用的 CSS 样式、图片和 JS 文件。
hbj 目录
hbj 目录:子站模板或样式(“hbj”为站点标识符)。
/Views/hbj(子站样式目录):站群中 “hbj” 子站所用的模板文件和组件文件。/wwwroot/content/hbj(子站样式目录):站群中 “hbj” 子站所用的 CSS 样式、图片和 JS 文件。
ContentManage 目录
ContentManage 目录:内容模型(如文章、图集、视频、友情链接等内容模型)的模板或样式文件。如:
Views/main/ContentManage/article(文章模型模板目录):主站文章模型所用的模板文件和组件文件。/wwwroot/content/main/ContentManage/article(文章模型样式目录):主站所用的 CSS 样式、图片和 JS 文件。
Shared 目录
Shared 目录:一般用于存放组件文件。如:
/Views/_Common/Shared(公共组件目录):站群可共用的模板文件和组件文件。/Views/main/Shared(主站组件目录):主站所用的模板文件和组件文件。
Layout 目录
Layout 目录:公共布局。如:
- 公共布局页.cshtml (公共布局模板)
- 基础布局页.cshtml (基础布局模板)
在 /Views/main 和 /wwwroot/content/main 中,还有其他功能模块的目录,用来存放各功能模块所用的模板文件、组件文件和样式文件。简化说明模板和样式存放的目录结构如下:
WebSite
├── Views 模板
│ ├── _Common 公共模板
│ │ ├── ContentManage (内容模型)
│ │ │ └─ 文章等模型 (模型模板)
│ │ ├── ** (功能模块)
│ ├── Main 主站模板
│ │ ├── ContentManage (内容模型)
│ │ │ └─ ** (模型模板)
│ │ ├── ** (功能模块)
│ ├── hbj 等子站模板
│ │ │
├── wwwroot
│ ├── content 样式
│ │ ├── _common 公共样式
│ │ │ ├── contentmanage (内容模型)
│ │ │ │ └─ 文章等模型 (其他模型)
│ │ │ ├── ** (功能模块)
│ │ ├── Main 主站样式
│ │ │ ├── contentmanage (内容模型)
│ │ │ │ └─ 文章等模型 (其他模型)
│ │ │ ├── ** (功能模块)
│ │ ├── hbj 子站样式
└─────
说明:
- _Common、Main、hbj、其他子站目录……为同级目录排列。
- ContentManage 与各功能模块目录为同级目录排列。
- ContentManage 中再分各内容模型目录。
终端模板
- 电脑版模板:模板文件和组件文件在 Views 中,样式文件在
wwwroot/content中。 - 平板版 PAD 模板:目录名以 .pad 辨识,即:模板文件和组件文件在 Views.Pad 中,样式文件在
wwwroot/content.Pad中。 - 手机版 Phone 模板:目录名以 .phone 辨识,即:模板文件和组件文件在 Views.phone 中,样式文件在
wwwroot/content.phone中。 - 长者版模板:目录名以 .webfree 辨识,即:模板文件和组件文件在 Views.WebFree 中,样式文件在
wwwroot/content.webfree中。
模板组成
结构文件和样式文件
WebFuture 遵循模板页面与系统程序相分离的设计原则,即修改页面模板不涉及系统程序,不需要对系统程序做任何修改,即可实现网站从布局到风格的美化。
网站模板由模板结构文件和样式文件组成:
- 模板结构文件将页面中要显现的内容按一定的顺序结构的技术规范,如果没有数据、功能与交互则通常为静态页面,加入其它 JS 等定义,构成网页的框架结构,模板文件以 .cshtml 为后缀名,如:
网站首页.cshtml。 - 样式文件对结构文件中的元素定义样式和位置,以显示出不同的外观与效果,样式文件以 .css 为后缀名,如:
default.css。 - 模板文件再加入系统提供的组件,以连接数据库,经系统解析后显示网站的内容和数据,再加以多种显示样式和互动效果,从而构成设计美观、内容翔实的网页效果。
HTML CSS JS
│ │ │
————————静态页面————————
├── 组件
模板
模板结构文件 模板样式文件
Home Home
├── 默认首页.cshtml ├── CSS
├── 网站首页.cshtml ├── index.css

布局页Layout
动易 WebFuture 的模板和组件对应于 MVC(Model View Controller)中的视图和分部视图,视图文件以 .cshtml 为扩展名在网站目录中进行存储,视图文件中均支持 Razor 语法。
模板文件支持布局嵌套,可以将通用的页面布局部分抽取出来做成基础布局页、公共布局页,将个性的布局在单个模板页面中进行定义,极大地方便了模板通用性修改。
具体另见“单个模板构成”章节。
组件Shared
系统提供灵活、强大的组件功能,内置了通用组件、列表组件、信息类组件、图文组件、功能组件、扩展组件等大量常用的组件,有能力的设计师可以根据需要自定义组件,以实现不更改系统程序即可灵活实现各种功能应用及展现。
组件保存在站点各布局模板的 Shared 目录中,如:
电脑版组件目录
- \Views_Common\Shared\
- \Views_Common\ContentManage\Shared\
- \Views\main\Shared\
- \Views\main\ContentManage\Shared\
- \Views\站点标识符\Shared
……
平板版组件目录
- \Views.Pad_Common\Shared\
- \Views.Pad_Common\ContentManage\Shared\
- \Views.Pad\main\Shared\
- \Views.Pad\main\ContentManage\Shared\
- \Views.Pad\站点标识符\Shared
……
手机版组件目录
- \Views.Phone_Common\Shared\
- \Views.Phone_Common\ContentManage\Shared\
- \Views.Phone\main\Shared\
- \Views.Phone\main\ContentManage\Shared\
- \Views.Phone\站点标识符\Shared
……
可以在网站后台左侧的管理菜单中,依次点击“文件管理” - “模板文件管理”,在模板文件管理界面中依次打开文件夹导航中的文件夹查找相关组件,或者在右侧搜索中直接搜索组件文件。
具体另见“系统组件”章节。
全站模板组成
本文将详细介绍动易 WebFuture 系统全站模板的组成。
站点结构
站群由站点、节点和内容组成。
站点
网站群由一个主站点、若干个子站点和站群运维管理平台等组成。站点是内容管理平台的逻辑单元,开发各种功能对信息进行组织、维护、管理和展示。站点结构如下:
网站群
┌————————┬————┴————┬————————┬————————┬————————┐
主站点 运维平台 子站点 子站点 子站点 ……
┌————————┬————┴————┬————————┐
单页节点 内容节点 链接节点 引用节点
┌———————┼——————┐
内容 内容 内容
节点
站点由若干类型的节点组成栏目,分类架构和存放站内信息。可以在节点管理中添加内容节点、单页节点和链接节点:

- 内容节点:节点用以分类存储各类信息,节点可以无级分类,根据指定不同的内容模型分类展示文章、图片、视频等内容信息,指定不同的模板展示不同的浏览效果和互动效果。
- 单页节点:节点不分类也不存放信息,在单页节点的模板中展示相对固定的信息,如联系我们、网站地图等站内单页。
- 链接节点:以外链的方式链接到其它站点或栏目信息中。
- 引用节点:在节点中“设置节点关联关系”可以同步获取站群内一个或多个节点的全部数据。
设置为引用节点的操作:在相应节点的“操作”管理菜单中,选择“设置节点关联关系”功能选项,在管理界面中设置“被引用节点”:

- 配置引用关系成功后,被引用节点下的所有已发布内容会自动出现在当前节点的前台内容列表中,不需要经过当前节点的管理员审核,在当前节点的后台内容列表中也看不到被引用节点的内容。
- 只能引用只能相同模型的数据。需要配合组件参数使用。
内容
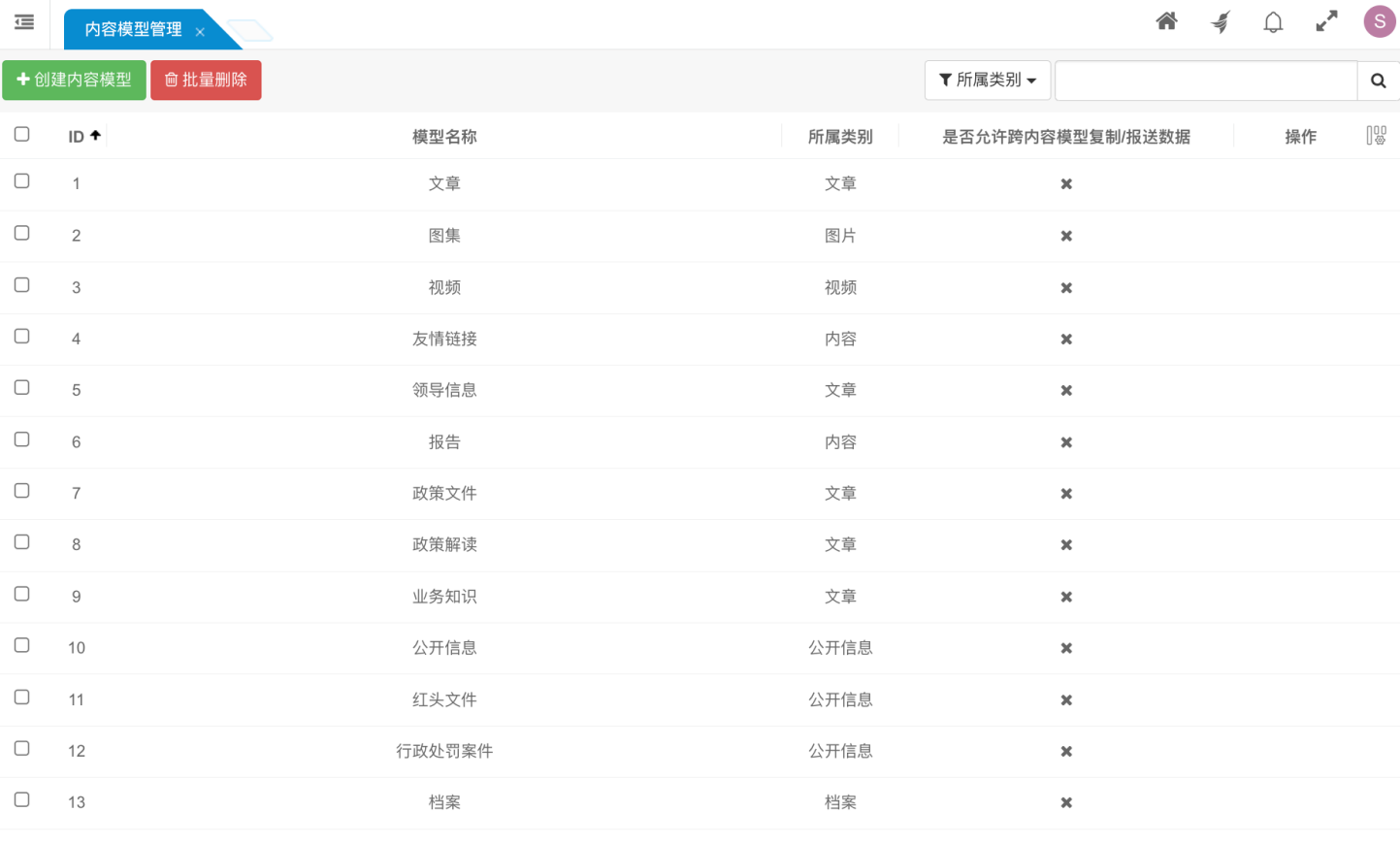
在内容节点中可以添加各种信息,这些信息是由内容模型决定其内容性质,如:若是文章模型,则以文章形式(标题、文字内容等)展示信息;若是图片模型,则以图片方式(标题、多图展示、文字简介等)展示信息等。系统内置了常用的模型,也可以根据需要增加模型,新模型可以选择为内容、文章、图片、视频、公开信息或档案的类别。系统内置的模型有(以政府版为例):

| 序号 | 模型名称 | 所属类别 |
|---|---|---|
| 1 | 文章 | 文章 |
| 2 | 图集 | 图片 |
| 3 | 视频 | 视频 |
| 4 | 友情链接 | 内容 |
| 5 | 领导信息 | 文章 |
| 6 | 报告 | 内容 |
| 7 | 政策文件 | 文章 |
| 8 | 政策解读 | 文章 |
| 9 | 业务知识 | 文章 |
| 10 | 公开信息 | 公开信息 |
| 11 | 红头文件 | 公开信息 |
| 12 | 行政处罚案件 | 公开信息 |
| 13 | 档案 | 档案 |
通用模板
首页模板
网站首页是一个网站的门面,通过首页的精心设计,可以引导用户方便地分类浏览和查找所需访问的信息。网站首页模板就是按照不同网站的特色和需求进行规划,经良好的视觉设计,以 HTML、CSS 和 JS 等语言编写为网页可访问、可交互的界面,通过模板中的组件连接与读取数据库的信息,转化为前台页面所需展示的信息。
站群中的主站和子站都可以设置自己的首页模板,网站首页设置路径如下:
- 运维中心 >> 站点管理 >> 站点管理,在“创建站点”(或“修改站点”)管理页的“站点配置”选项中,设置或修改“站点首页模板”;
- 默认主站(或子站) >> 站点管理 >> 站点配置,在“设置站点信息”管理页的“站点配置”选项中,设置或修改“站点首页模板”;

~/Views/{SiteIdentifier}/Home/网站首页.cshtml
其中 {SiteIdentifier} 表示当前站点标识符。
节点页模板
节点是用于分类放置站内信息,站点的内容节点类型可以添加不同类型的信息(单页节点、链接节点和引用节点不能添加信息)。
主站和子站都可以各类型的节点,并设置节点页模板,其设置路径如下:
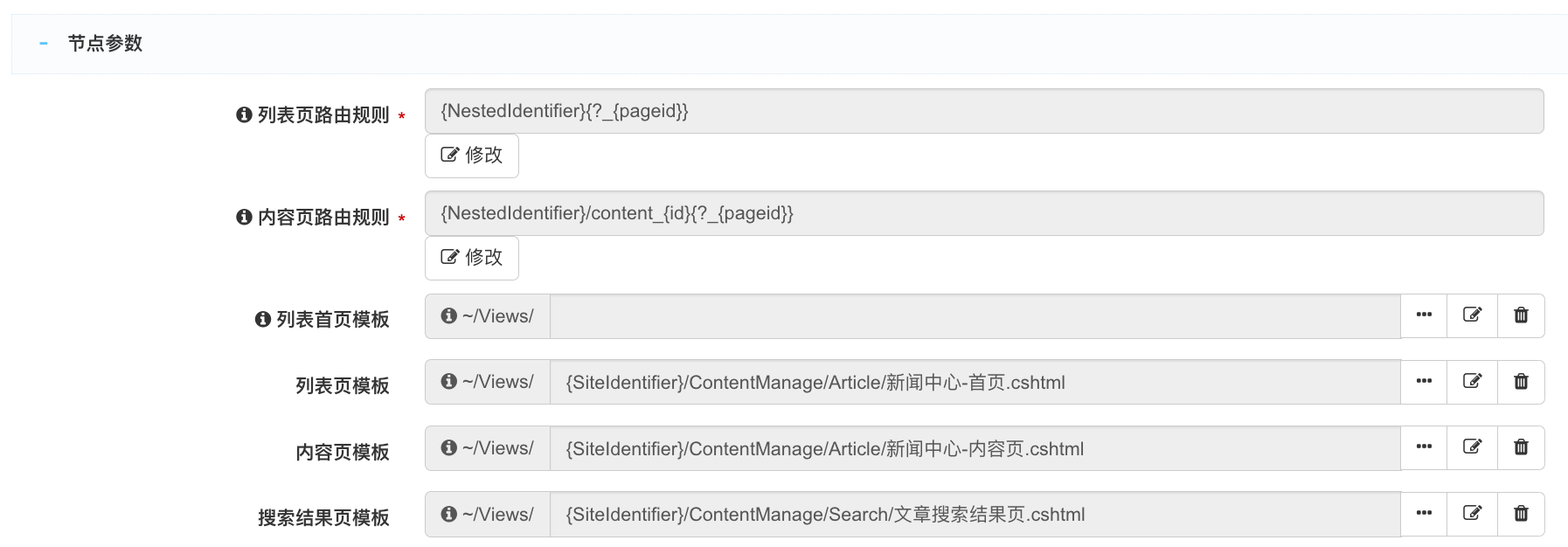
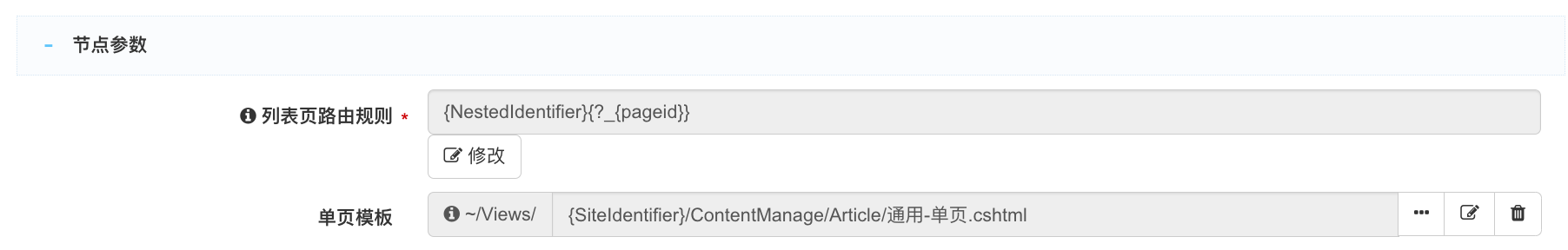
- 默认主站(或子站) >> 内容管理 >> 节点管理,在“创建节点”(或“修改节点”)管理页的“节点参数”选项中,设置或修改节点的“列表首页模板”和“列表页模板”。

~/Views/{SiteIdentifier}/ContentManage/Article/文章-父列表页.cshtml
~/Views/{SiteIdentifier}/ContentManage/Article/文章-列表页.cshtml
~/Views/{SiteIdentifier}/ContentManage/Article/图片-列表页.cshtml
~/Views/{SiteIdentifier}/ContentManage/Article/视频-列表页.cshtml
……
其中 {SiteIdentifier} 表示当前站点标识符。
内容页模板
不同内容模型的信息展示是由内容页模板所呈现的,在内容节点中可以指定内容页模板,其设置路径如下:
- 默认主站(或子站) >> 内容管理 >> 节点管理,在“创建节点”(或“修改节点”)管理页的“节点参数”选项中,设置或修改节点的“内容页模板”。

~/Views/_Common/ContentManage/Article/文章-内容页.cshtml
~/Views/{SiteIdentifier}/ContentManage/Article/图片-内容页.cshtml
~/Views/{SiteIdentifier}/ContentManage/Article/视频-内容页.cshtml
……
其中 {SiteIdentifier} 表示当前站点标识符。
用户也可以在发表内容时单独指定内容模板,默认为空即继承内容所属节点中所指定的内容页模板。

单页模板
单页模板主要调用和显示单页节点的信息(如节点名称、节点描述、节点图片以及其他自定义字段)。在单页节点中指定单页模板,其设置路径如下:
- 默认主站(或子站) >> 内容管理 >> 节点管理,在“创建单页节点”(或修改单页节点)管理页的“节点参数”选项中,设置或修改节点的“单页模板”。

~/Views/{SiteIdentifier}/ContentManage/Article/通用-单页.cshtml
……
其中 {SiteIdentifier} 表示当前站点标识符。
模型和模块模板
WebFuture 系统内置了文章、图片、视频等内容模型以及问卷、信访、便民咨询等功能模块,都有其特有的功能与应用,因此每个模型和模块都有其模板。本内容的模板名称根据“模板命名规范”中通用模板进行说明。
内容模型
文章模型 {SiteIdentifier}\ContentManage\Article
文章-父列表页.cshtml
文章-父列表页-无焦点图.cshtml
文章-父列表页-上下循环.cshtml
文章-列表页.cshtml
文章-列表页-图文式.cshtml
文章-列表页-图片式.cshtml
文章-内容页.cshtml
文章-内容页-无侧栏.cshtml
文章-内容页-学习资料.cshtml
文章-评论列表页.cshtml
文章-搜索结果页.cshtml
图片模型 {SiteIdentifier}\ContentManage\Photo
图片-父列表页.cshtml
图片-列表页.cshtml
图片-内容页.cshtml
图片-评论列表页.cshtml
图片-搜索结果页.cshtml
视频模型 {SiteIdentifier}\ContentManage\Video
视频-列表页.cshtml
视频-内容页.cshtml
视频-评论列表页.cshtml
视频-搜索结果页.cshtml
领导模型 {SiteIdentifier}\ContentManage\Leader
领导-列表页.cshtml
领导-内容页.cshtml
档案模型 {SiteIdentifier}\ContentManage\archive
档案-列表页.cshtml
档案-内容页.cshtml
友情链接 {SiteIdentifier}\ContentManage\FriendlyLink
友情链接-父列表页.cshtml
友情链接-列表页.cshtml
……
功能模块
- 问卷功能模块模板:
问卷 {SiteIdentifier}\Survey\Home\
调查问卷结果页.cshtml
调查问卷列表页.cshtml
调查问卷内容页.cshtml
调查问卷提交成功页.cshtml
调查问卷提示页.cshtml
- 信访功能模块模板:
信访 {SiteIdentifier}\Petition\
公开信访列表页.cshtml
公开信访详情页.cshtml
写信须知页.cshtml
写信页.cshtml
信访查询结果页模板.cshtml
信访查询页模板.cshtml
信访首页模板.cshtml
信访提交反馈页模板.cshtml
- 便民咨询功能模块模板:
便民咨询 {SiteIdentifier}\LetterBox\Home\
分类首页模版.cshtml
子分类信件页.cshtml
公开咨询列表页.cshtml
公开咨询内容页.cshtml
信箱首页.cshtml
写信页.cshtml
写信须知页.cshtml
咨询列表页.cshtml
咨询查询页模板.cshtml
咨询查询结果页模板.cshtml
咨询评论列表页.cshtml
咨询提交页.cshtml
- 政民互动功能模块模板:(政府版才有的模板,不通用于其他版本)
政民互动 {SiteIdentifier}\Interaction\Article
政民互动-首页.cshtml
政民互动-列表页.cshtml
政民互动-内容页.cshtml
业务知识库-首页.cshtml
业务知识库-列表页.cshtml
业务知识库-部门列表页.cshtml
- 办事服务功能模块模板:(政府版才有的模板,不通用于其他版本)
办事服务 {SiteIdentifier}\ServiceHall\Article
办事服务-首页.cshtml
办事服务-列表页.cshtml
办事服务-内容页.cshtml
民生领域服务-首页.cshtml
民生领域服务-列表页.cshtml
民生领域服务-内容页.cshtml
- 其他功能模块模板请查阅各版本产品中功能模块的模板配置。
单个模板构成
本文章将重点探讨单个模板构成。
模板嵌套结构
WebFuture 的模板文件支持布局嵌套,可以将通用的页面布局部分抽取出来做成基础布局页、公共布局页,将个性的布局在单个模板页面中进行定义,极大地方便了模板通用性修改。
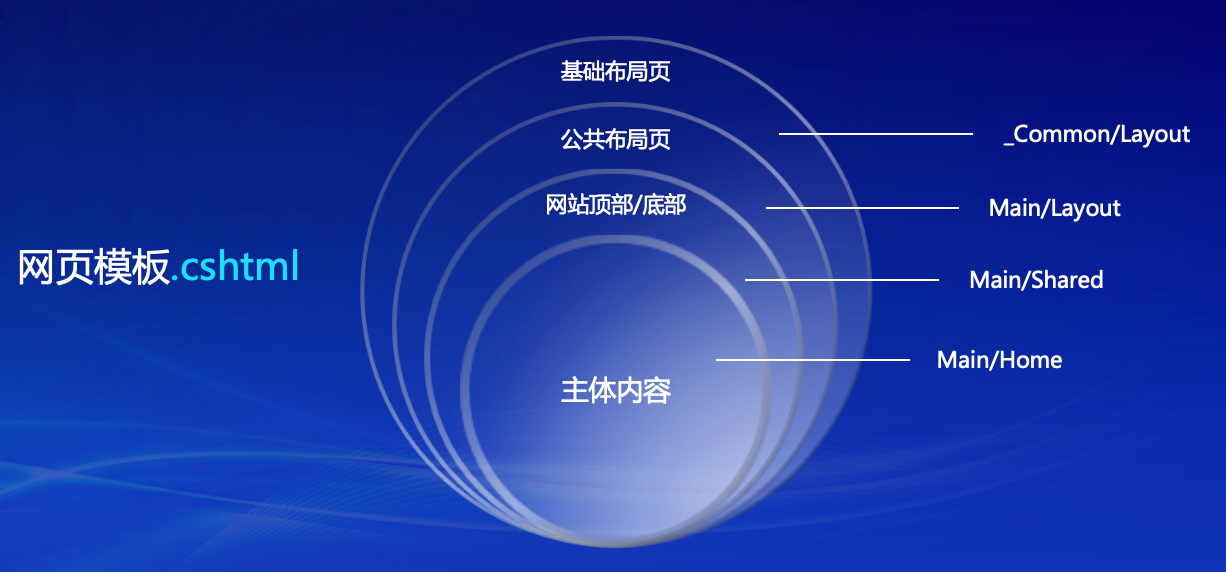
单个网页模板中由4个部分组成:

- 基础布局页 _Common/Layou:包含网页声明和head 信息,如 meta、title、css、js 等所有页面共用的基本定义,以及网页 body 的主体定义。
- 公共布局页 Main/Layout:包括当前站点使用到的 css、js、网站顶部、网站底部等信息。
- 网站顶部/底部 Main/Shared:包括当前站点公共的头部、底部信息。
- 主体内容 Main/Home:各个页面独有的内容信息。
模板页
│
├── 公共布局页
│ │
│ ├── 基础布局页
│ │ ├── head 基础信息
│ │ └── body 主体定义
│ │
│ └── 网站顶部/底部
│
└── 主体内容
下面以政府首页为例,查看下模板的代码,理解:
基础布局页
- Views/_Common/Layout/基础布局页.cshtml
基础布局页中定义了网页最基本的声明 DOCTYPE、基本代码结构(html、head、body),定义了各种 meta 参数和网页名 title,链接样式表和 JS 地址,并在 body 中进行基础判断。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="application-name" content="@(this.Context.GetCurrentSite()?.SiteTitle)" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="renderer" content="webkit" />
<meta name="format-detection" content="telephone=no, email=no">
<meta name="HandheldFriendly" content="true" />
@Power.PageMetas()
@RenderSection("meta", false)
<title>@ViewBag.PageTitle</title>
<link href="~/content/_common/base/css/power.css" rel="stylesheet" asp-append-version="true" />
<link href="~/free_Web/free_Web.css" id="freeWebStyle" rel="stylesheet" asp-append-version="true" />
@Power.Partial("JQuery")
<script src="~/content/_common/assets/scripts/js.cookie.js" asp-append-version="true"></script>
@*<script src="~/content/_common/base/js/anticlickjack.js" asp-append-version="true"></script>*@
<script src="~/content/_common/base/js/webcommon.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/layer/layer.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/jquery.superslide.js" asp-append-version="true"></script>
<script src="~/content/_common/assets/scripts/qrcode.min.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power.core.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power.security.csrf.js" asp-append-version="true"></script>
<script>var date = Date.now(); document.write('<script src="/content/_common/base/js/power.config.js?v=' + (date - date % (60 * 1000)) + '"><\/script>')</script>
<script src="~/content/_common/base/js/power.loadgrayscale.js" asp-append-version="true"></script>
<script src="~/content/_common/assets/scripts/js-xss-1.0.14.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power.ui.captcha.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power.ui.js" asp-append-version="true"></script>
@RenderSection("header", false)
</head>
<body class="@ViewBag.bodyClass">
@Power.Partial("浏览器兼容提示")
@RenderBody()
@if (SiteContext.Current != null && SiteContext.Current.SiteId > 0 && this.Context.GetCurrentSite() != null)
{
<input type="hidden" id="currentsiteinfo" data-siteurl="@this.Context.GetCurrentSite().SiteId" data-siteidentifier="@this.Context.GetCurrentSite().Identifier" data-domain="@this.Context.GetCurrentSite().Subdomain" data-enablecatalogdomain="@this.Context.GetCurrentSite().EnableCatalogDomain" data-siteajaxrequestprefix="@this.Url.SiteAjaxRequestPrefix(this.Context.GetCurrentSite().SiteId, SiteContext.Current.SiteSubdomain, SiteContext.Current.EnableCatalogDomain)" data-discolorationstylecode="@this.Context.GetCurrentSite().DiscolorationStyleCode" />
}
@if (ViewBag.HasPowerJs ?? true)
{
<script src="~/content/_common/base/js/power.js" asp-append-version="true"></script>
}
<script src="~/content/_common/assets/scripts/jweixin.min.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power-weixinshare.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/jquery.gbk.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/grayscale.js" asp-append-version="true"></script>
<script src="~/content/_common/base/js/power.loadgrayscaleforie.js" asp-append-version="true"></script>
<script src="~/free_Web/free_Web_load.js" asp-append-version="true"></script>
<script src="~/free_Web/soundmanager2-nodebug-jsmin.js" asp-append-version="true"></script>
@RenderSection("scripts", false)
</body>
</html>
公共布局页
- Views/_Common/Layout/公共布局页.cshtml
公共布局页中包含了基础布局页(Layout = "~/Views/_Common/Layout/基础布局页.cshtml"),定义了网页整体宽度(class="wrap"),调用了网站顶部和(@Power.Partial("网站顶部_common"))网站底部(@Power.Partial("网站底部_common"))组件,以及网页主体内容(@RenderBody())构成网页基本的结构,调用弹窗登录等基本定义。
@{
Layout = "~/Views/_Common/Layout/基础布局页.cshtml";
}
@section meta{ @RenderSection("meta", false) }
@section header{
@RenderSection("header", false)
}
@section scripts{
@RenderSection("scripts", false)
<script src="~/content/_common/base/js/power.ui.captcha.js" asp-append-version="true"></script>
}
<div class="wrap">
@if (IsSectionDefined("top"))
{
@RenderSection("top")
}
else
{
@Power.Partial("网站顶部_common")
}
@RenderBody()
@if (IsSectionDefined("bottom"))
{
@RenderSection("bottom")
}
else
{
@Power.Partial("网站底部_common")
}
</div>
@* 如果不需要弹窗登录可以去掉 *@
@Power.Partial("用户登录弹出窗")
@Power.Partial("短信邮箱图形验证码弹出窗")
网站顶部/底部
- Views/main/Shared/网站顶部.cshtml
- Views/main/Shared/网站底部.cshtml
公共布局页中调用了网页顶部组件和网页底部组件,可以在站点模板目录中找到相应文件(可参考政府版默认模板查看网页顶部/底部的效果)。
- 网站顶部
@inject SiteService SiteService
@inject StringExtensionsHelper StringExtensionsHelper
@Power.VisualizationPartialView(new
{
Description = "网站顶部"
})
@{
var currentSite = SiteService.CurrentSite();
var url = SiteService.GetAbsoluteUrlByCurrentRequest(currentSite);
}
<div class="topBar">
<div class="siteWidth">
<span class="links clearfix">
@Power.Partial("站群导航")
<s class="split">|</s>
<dl class="robot">
<dt><a href="@Url.Action("index", "Home", new { Area = "IntelligentRobot" })"> 智能机器人</a></dt>
</dl>
<s class="split">|</s>
<dl class="barrierFree">
<dt><a href="javascript:free_slb_Web.freeStart();">无障碍阅读</a></dt>
</dl>
<dl class="barrierFree">
<dt><a href="@Power.Url.NodeUrl("zzb")">长者专题</a></dt>
</dl>
<s class="split">|</s>
<dl class="pad">
<dt>@Power.ForceUserAgent("pad", "平板版")</dt>
<dd>@Power.QrCode(url, 100)<i></i></dd>
</dl>
<s class="split">|</s>
<dl class="phone">
<dt>@Power.ForceUserAgent("phone", "手机版")</dt>
<dd>@Power.QrCode(url, 100)<i></i></dd>
</dl>
</span>
@Power.Partial("用户登录页")
</div>
</div>
<!-- header S -->
<header id="header">
<div class="headerTop siteWidth">
<h1 title="@this.Context.GetCurrentSite().SiteTitle" id="logo"><a href="@Power.Url.SiteUrl(currentSite.Subdomain)"><img src="@StringExtensionsHelper.ToUrl(this.Context.GetCurrentSite().LogoUrl)" /></a></h1>
<div class="siteSearchBar" id="JS_hideBox1" hideBox>
<link type="text/css" id="slbCss" rel="stylesheet" />
<script src="~/free_Web/power.elderlyoriented.js" asp-append-version="true"></script>
<a id="slbBtn" href='javascript:free_slb_Web.show.setSlb()'>长者浏览模式</a>
<script type="text/javascript">
//根据当前站点重置默认样式路径
free_slb_Web.show.config.slbUrl = "/content/@(this.Context.GetCurrentSite().Identifier)/base/css/elderlyoriented.css";
//执行是否要加载长者模式样式
//free_slb_Web.show.cookieMethod();
</script>
@Power.Partial("网站搜索")
</div>
</div>
<nav class="topNav clearfix" id="JS_hideBox2" hideBox>
<div class="siteWidth">
@Power.Partial("主站导航-定制", new { ViewBag.IsHome, Count = 8 })
</div>
</nav>
<script>
//手机版显示二维码
hover($(".topBar dl"), "on");
//导航下拉效果
$(".mainNav")
.slide({
type: "menu",
titCell: ".item",
targetCell: ".itemSub",
titOnClassName: "currentItem",
effect: "slideDown",
delayTime: 200,
returnDefault: true,
triggerTime: 200
});
//导航顶部固定
subMenuFixed = true;
var subMenuTop = $(".topNav").offset().top;
$(window)
.scroll(function () {
if (subMenuFixed) {
if ($(window).scrollTop() >= subMenuTop) {
$(".topNav").addClass("topNav-fixed");
} else {
$(".topNav").removeClass("topNav-fixed");
}
}
});
</script>
</header>
<!-- header E -->
- 网站底部
@Power.VisualizationPartialView(new
{
Description = "网站底部"
})
<!-- footer S -->
<footer id="footer">
<div class="siteWidth">
<div class="footNav">
@Power.Partial("节点列表", new { NodeIdentifier = "wzxg", ShowLi = false, Splitchar = true })
</div>
@Power.Partial("统一底部")
</div>
</footer>
<!-- footer E -->
<!-- 侧栏固定菜单 -->
<ul class="sideFixed">
<li class="wb"><a target="blank" href='http://weibo.com/powereasy'>新浪微博</a></li>
<li class="wx">
<a href="javascript:;">官方微信</a>
<div class="pic">
@Power.QrCode()
<i></i>
</div>
</li>
<li class="qr">
@Power.ForceUserAgent("phone", "本页二维码")
<div class="pic">
@Power.QrCode()
<i></i>
</div>
</li>
<li class="gt"><a href="javascript:;">返回顶部</a></li>
</ul>
<script>
$(".sideFixed li").hover(function () { $(this).addClass("on") }, function () { $(this).removeClass("on") });
</script>
主体内容
- Views/main/Home/默认首页.cshtml
以站点首页为例。站点首页中包含公共布局页(公共布局页中包含基础布局页模板和网站顶部/底部组件)模板,首页中个性的布局就在这个模板页中进行定义,包括首页中的布局方式、色调样式、信息展示、互动效果等主要代码(可参考政府版默认模板查看站点首页的效果)。
@* 站点首页模板 *@
@Power.VisualizationView(new { Area = "SiteManage", Controller = "Site" })
@{
Layout = $"~/Views/{this.Context.GetCurrentSite().Identifier}/Layout/公共布局页.cshtml";
ViewBag.IsHome = false;
}
@section header {
<link href="~/content/@(this.Context.GetCurrentSite().Identifier)/home/css/index.css" asp-append-version="true" rel="stylesheet" />
}
<!-- content S -->
<div id="content">
<!-- 热点关注 -->
<dl class="headNew">
<dt><span class="u">热点</span><span class="d">关注</span></dt>
<dd>
<ul>
@Power.ArticleList("文章头条列表", new { Count = 4, Node = "xwzx", Tag = "热点关注", TitleLength = 46, TopicNum = 1, TopicTitleLength = 50, TopicContentLength = 0, TopicDisplayPic = false })
</ul>
</dd>
</dl>
<!-- columnA S -->
<div id="columnA" class="column">
<div class="areaL">
<!-- 焦点图 -->
<div id="focusNews" class="focusBox">
@Power.Partial("文章焦点图", new { Count = 5, NodeIdentifier = "xwdt", TitleLength = 60, PicTitle = false, ImageWidth = 403, ImageHeight = 260, Sort = "Priority DESC,PublishTime DESC" })
</div>
<script language="javascript">jQuery("#focusNews").slide({ mainCell: ".bd ul", effect: "leftLoop", autoPlay: true, vis: "auto", interTime: 3500 });</script>
</div><!-- areaL E -->
<div class="areaR">
<!-- 通知公告 -->
<div class="box">
<div class="hd">
@Power.Url.NodeLink("tzgg", "更多>>", new { @class = "more" })
<h3>@Power.Url.NodeLink("tzgg")</h3>
</div>
<div class="bd">
<ul class="infoList">
@Power.ArticleList("文章标题列表", new { Count = 7, Node = "tzgg", TitleLength = 32, DateFormat = "MM-dd" })
</ul>
</div>
</div>
</div><!-- areaR E -->
<div class="areaC">
<!-- 新闻动态切换 -->
<div class="box" id="indXwdt">
<div class="hd">
<a class="more" href='javascript:void(0)'>更多>></a>
<ul>
<li>@Power.Url.NodeLink("xwdt")</li>
</ul>
</div>
<div class="bd">
<ul class="infoList">@Power.ArticleList("文章标题列表", new { Count = 7, Node = "xwdt", TitleLength = 54, DateFormat = "MM-dd" })</ul>
</div>
</div>
<script>
jQuery("#indXwdt")
.slide({
delayTime: 0,
startFun: function (i, c, s, t) { s.find(".more").attr("href", t.eq(i).find("a").attr("href")) }
});
</script>
</div><!-- areaC E -->
</div>
<!-- columnA E -->
<!-- columnB 热点专题 S -->
<div id="columnB" class="column">
<h3><a href='@Power.Url.NodeUrl("ztzl")'>热点专题</a></h3>
<div class="indRdzt">
<ul>
@Power.Partial("节点列表", new { Count = 12, NodeIdentifier = "ztzl", ShowPic = true, ImageWidth = 350, ImageHeight = 82 })
</ul>
</div>
</div>
<!-- 全站群通用固定版位,默认不占位-->
@*@Power.Partial("广告版位-固定", new { id = 5, isWholeStationGroup = true })*@
<script>
jQuery("#columnB")
.slide({ mainCell: ".indRdzt ul", autoPlay: true, effect: "leftMarquee", interTime: 40, vis: "auto" });
</script>
<!-- columnB E -->
<!-- columnC 政务公开 S -->
<div id="columnC" class="column">
<div class="indBox">
<div class="iHd">
<h3><i></i>@Power.Url.NodeLink("zwgk")</h3>
</div>
<div class="iBd">
<div class="areaL">
<!-- 信息公开按钮组 -->
<ul class="xxgkIcons">
@Power.Partial("节点列表", new { NodeIdentifier = "zwgk", Count = 8 })
</ul>
<script>
$('.xxgkIcons li').prepend('<i></i>');
</script>
<!-- 重点领域信息 -->
<div class="boxA" id="zdlyxx">
<div class="hd">
@Power.Url.NodeLink("zdlyxxgk", "更多>>", new { @class = "more" })
<h3>@Power.Url.NodeLink("zdlyxxgk")</h3>
</div>
<div class="bd">
<ul class="zdlyTypes">
@Power.Partial("节点列表", new { NodeIdentifier = "zdlyxxgk", Count = 9 })
</ul>
</div>
</div>
</div><!-- areaL E -->
<div class="areaR">
<!-- 领导之窗 -->
<div class="box">
<div class="hd">
@Power.Url.NodeLink("ldzc", "更多>>", new { @class = "more" })
<h3>@Power.Url.NodeLink("ldzc")</h3>
</div>
<div class="bd">
<ul class="leader">
@Power.ArticleList("首页领导之窗", new { Node = "ldzc", outCount = 4, ExtendField = true, Sort = "Priority,PublishTime,ContentId" })
</ul>
<ul class="leaderType">@Power.Partial("节点列表", new { NodeIdentifier = "ldzc", Count = 4 })</ul>
</div>
</div>
<!-- 职权清单 -->
<ul class="sideZqqd">
<li class="li1"><a href='@Power.Url.NodeUrl("qzqd")' title="权责清单"></a></li>
<li class="li2"><a href='@Power.Url.NodeUrl("zdxm")' title="重大项目"></a></li>
</ul>
</div><!-- areaR E -->
<div class="areaC">
<!-- 组织机构切换 -->
<div class="box" id="indGhjh">
<div class="hd">
<a class="more" href="javascript:void(0)">更多>></a>
<ul>
<li>@Power.Url.NodeLink("fgwj")</li>
</ul>
</div>
<div class="bd">
<ul class="infoList">@Power.PublicInformationList("公开信息标题列表", new { Count = 4, Node = "fgwj", DateFormat = "MM-dd", TitleLength = 70 })</ul>
</div>
</div>
<!-- 规划计划切换 -->
<div class="box" id="indGhjh1">
<div class="hd">
<a class="more" href="javascript:void(0)">更多>></a>
<ul>
<li>@Power.Url.NodeLink("tjsj")</li>
</ul>
</div>
<div class="bd">
<ul class="infoList">@Power.PublicInformationList("公开信息标题列表", new { Count = 4, Node = "tjsj", DateFormat = "MM-dd", TitleLength = 70 })</ul>
</div>
</div>
<script>
jQuery("#indGhjh, #indGhjh1")
.slide({
targetCell: ".more a",
delayTime: 0,
startFun: function (i, c, s, t) {
s.find(".more").attr("href", t.eq(i).find("a").attr("href"));
}
});
</script>
</div><!-- areaC E -->
</div>
</div>
</div>
<!-- columnC E -->
<!-- columnF 走进县市 S -->
<div id="columnF" class="column">
<!-- 图说县市 -->
<div class="box" id="indTsxs">
<div class="hd">
@Power.Url.NodeLink("tsxs", "更多+", new { @class = "more" })
<h3>@Power.Url.NodeLink("tsxs")</h3>
</div>
<div class="bd">
<ul class="picListFl">
@Power.PhotoList("图片列表", new { Count = 4, Node = "tsxs", TitleLength = 100 })
</ul>
</div>
</div>
</div>
<!-- columnF E -->
</div>
<!-- content E -->
@Power.Partial("广告版位-漂浮")
@Power.Partial("广告版位-弹出")
@Power.Partial("广告版位-随机漂浮", new { Id = 3 })
@*全站群通用漂浮广告*@
@Power.Partial("广告版位-漂浮", new { id = 6, isWholeStationGroup = true })
模板页
布局
通常一个网页的模板布局,规划为:

- 头部标识区 .header(网站标识、导航条、搜索、登录、网站banner广告等)展示网站形象的定位或重要内容;
- 导航栏 .row 是对网站内容分类,对用户浏览起到指导作用;
- 中部内容区 .content(左右分栏/上下分栏)通过区块划分,对主要内容进行视觉引导,对次级内容排列归类;
- 底部功能区 .footer 管理导航、单位、联系方式、标识、备案号等。
| #header |
|---|
| .row |
| #content |
| #footer |
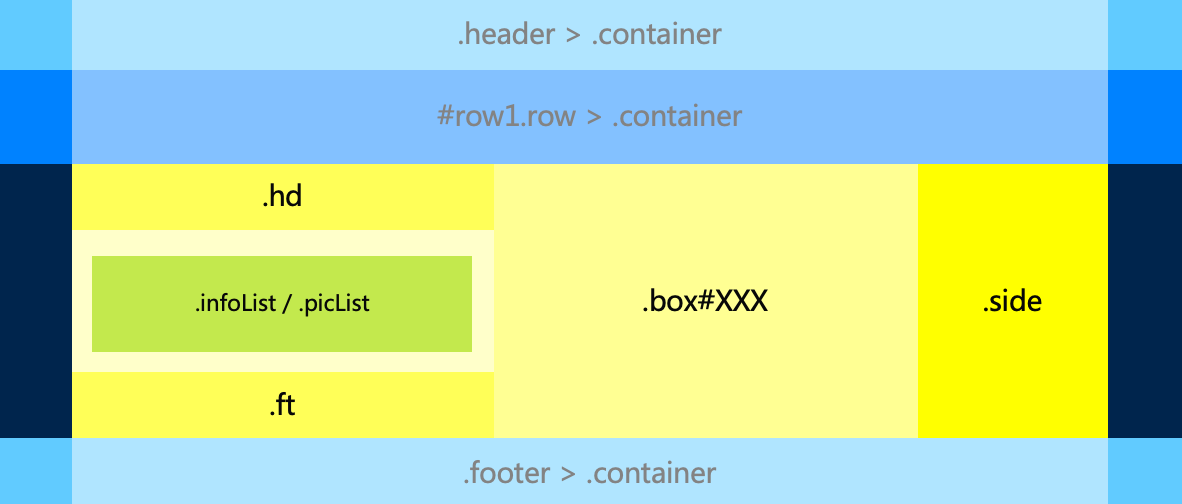
中部内容区布局会更为丰富些,可以划分左中右、上中下进行混合布局:
#content
.hd
.infoList .box .side
.ft
常见的网页布局结构代码大体为:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="wrap">
<header id="header">
……
</header>
<div id="content">
<div class="side">……</div>
<div class="box">……</div>
<div class="box2">……</div>
……
</div>
<footer id="footer">
……
</footer>
</div>
</body>
</html>
更多内容请参考相关 HTML 教程。
样式
使用 CSS 层叠样式表,可以美化网页的外观,精确控制网页的布局、字体、颜色、背景等显示效果。使样式与结构分离,实现多个网页同时更新维护,有利于格式的重用以及网页的修改与维护。
- 基础布局页中调用样式示例:
<link href="~/content/_common/base/css/power.css" rel="stylesheet" asp-append-version="true" />
- 首页模板中调用示例:
@section header {
<link href="~/content/@(this.Context.GetCurrentSite().Identifier)/home/css/index.css" asp-append-version="true" rel="stylesheet" />
}
CSS 文件定义了网页中指定样式的属性和属性值,并以 .css 为后缀名保存在相应目录中。首页模板中所调用 index.css 的部分定义如下:
@charset "utf-8";
#content {
padding: 0;
max-width: 1240px;
_width: 1240px;
margin-top: 20px;
background: none;
}
.column {
padding: 20px 20px 10px 20px;
background: #fff;
}
.areaL {
width: 33.58%;
float: left;
margin-right: 20px;
}
.areaC {
overflow: hidden;
zoom: 1;
}
.areaR {
width: 25.8%;
float: right;
margin-left: 20px;
}
#columnA {
height: 270px;
}
/* 热点关注 */
.headNew {
padding: 23px;
height: 84px;
overflow: hidden;
background: url(../../base/img/ind-rdgz-bg.jpg) 0 bottom #fff;
}
……
更多内容请参考相关 CSS 教程。
组件
系统提供灵活、强大的组件功能,内置了通用组件、列表组件、信息类组件、图文组件、功能组件、扩展组件等大量常用的组件,有能力的设计师可以根据需要自定义组件,以实现不更改系统程序即可灵活实现各种功能应用及展现。如首页模板中调用组件:
- 首页模板的“新闻动态”中调用节点组件符号为“xwdt”的节点名并带链接的组件:

@Power.Url.NodeLink("xwdt")
- 首页模板的“热点关注”中调用组件“文章头条列表”组件并设置了相关参数:

@Power.ArticleList("文章头条列表", new { Count = 4, Node = "xwzx", Tag = "热点关注", TitleLength = 46, TopicNum = 1, TopicTitleLength = 50, TopicContentLength = 0, TopicDisplayPic = false })
系统内置了大量常用的组件,可以参考默认模板中的示例,或另行查阅“系统组件”章节以进一步了解。
